
Lightbox2(旧名:Lightbox JS)で画像のスライドショーを作る
2012年4月下旬にLightboxJSがv2.51にバージョンアップしました。
v2.51からはjQueryをベースにしたものに、新たに作り直されたようです。
名称も少し前から「LightboxJS」から「Lightbox2」に名称がかわりました。
バージョンと名称が変わってもこれまでの「LightboxJS」と同じように、HTMLドキュメント内のサムネールなどをクリックすると画面全体を隠すように拡大した写真を表示する仕掛けを設定できます。
画像ファイルを用意するだけで、さらにソースコードへの記述も少なくなり、非常に簡単に作成できるようになりました。
ソースコードのダウンロード
「Lightbox」のソースコードは以下のURLからダウンロードできます。
Lightbox
http://www.huddletogether.com/projects/lightbox2/

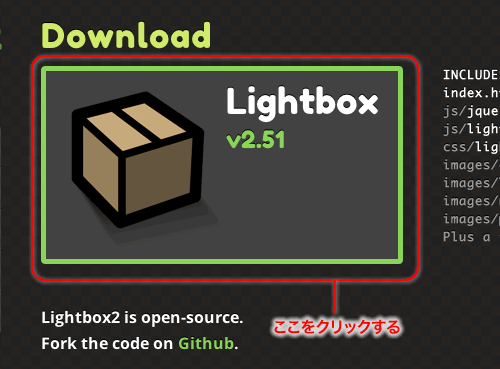
メニューからDownLoadを選び、「Lightbox JS v2.51」をクリックし、ファイルをダウンロードします。
ダウンロードしたファイルは圧縮されているので、解凍してください。

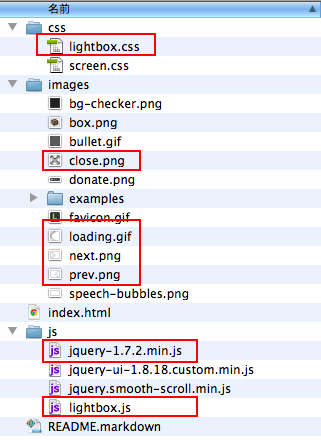
ダウンロードした解凍ファイルには、以下のファイルが用意されます。
そのうち、使用するのは赤い囲みの部分です。
それぞれそのファイルがもともと入っていたフォルダにいれたまま使用してください。

Lightbox 2.51 設定手順
- 用意するファイルは以下です。
- 「Lightbox 2.51」からダウンロードしたファイルの中の以下のファイル
css/lightbox.css
js/jquery-1.7.2.min.js
js/lightbox.js
images/close.png
images/loading.gif
images/next.png
images/prev.png - 画像ファイル(サムネールサイズと拡大サイズ)
- HTMLファイル
- 「Lightbox 2.51」からダウンロードしたファイルの中の以下のファイル
- <head>タグの部分に、以下のソースコードを追加します。
<script src="js/jquery-1.7.2.min.js"></script> <script src="js/lightbox.js"></script>
- <head>タグの部分にCSSファイルをリンクする以下のソースコードを追加します。
<link rel="stylesheet" href="css/lightbox.css" type="text/css">
- これで、最初の準備は終了です。
クリックすると画像が画面いっぱいに広がるサンプルの作り方
- 画像ファイルをHTMLファイルに追加します。
画像を貼付けるタグの部分はテキストでも構いません。 - リンクタグ<a href="">の部分に大きい画像ファイルへのリンクと「rel="lightbox"」という属性を追加します。
この「rel="lightbox"」という属性の追加は必須です。
tilte属性は拡大した画像が表示したときのタイトルになります。 - 例えば、001.jpgをHTMLファイルに表示させ、リンク先をslide/001.jpgにした場合は以下のように記述します。
「rel="lightbox"」で拡大の画像が表示されます。
「title="おでんがいっぱい"」の部分が、拡大した画像の左下に表示れます。
<a href="slide/001.jpg" rel="lightbox" title="おでんいっぱい">
<img src="001.jpg" width="120" height="90">
</a>
スライドショーのように画像を見せるには
もしも連続して写真を見せたい場合は、「rel="lightbox"」の部分を「rel="lightbox[グループ名]"」と記述します。
グループ名の部分は英数字で記述してください。
<a href="slide/002.jpg" rel="lightbox[foods]" title="煮物?">
<img src="002.jpg" width="120" height="90">
</a> <a href="slide/003.jpg" rel="lightbox[foods]" title="うどん?"> <img src="003.jpg" width="120" height="90"> </a>
Lightbox2.51には「キーボードショートカット」も用意されています。
キーボードショートカット(リンク先の表示後)
| キーボード | 動作 |
|---|---|
| N | 次の写真へ |
| P | 前の写真へ |
| X | 写真を閉じる |

