
FLASHボタンを作成する
FLASHファイル(.fla)は通常、MacromediaFLASHなど専用の制作ツールで作成する必要があります。
Dreamweaverで簡単な下記のようなFLASHファイルの簡単なボタンを作成することができます。
FLASHボタンを作成は以下の手順です。
- メニュー「挿入」>「メディア」>「FLASHボタン」、
もしくは「挿入」ウィンドウ「一般」の項目「FLASHボタンの挿入」を選択します。


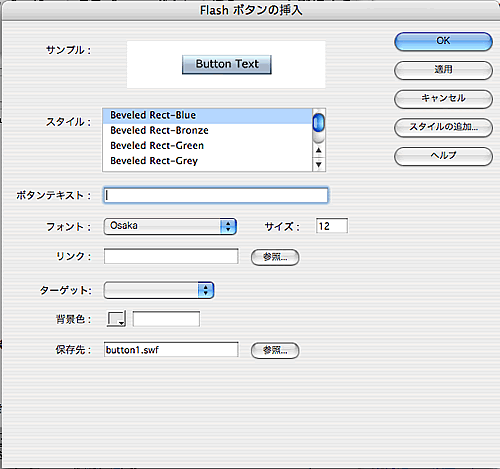
- 「FLASHボタンの挿入」ウィンドウが表示されます。
- 必要な項目を入力し、OKを押せば完成です。
「FLASHボタンの挿入」ウィンドウ

サンプル:スタイルで選択したFLASHボタンをマウスのクリック時の動作も含め、確認できます。
スタイル:挿入するFLASHボタンはここで選択します。選択したFLASHボタンは、サンプルに表示されます。
ボタンテキスト:表示させる文字を記入します。日本語FONTによっては、文字化けてしまうものもあるようです。
フォント:FONTを設定します。英語フォントを指定して、全角文字を入力すると文字化けますので、注意。
サイズ:フォントの大きさを入力します。大きすぎると文字ははみ出てしましますので、大きさの調整には気をつけてください。
リンク:直接URLを入力、もしくは参照をクリックしてURLを設定していきます。
ターゲット:通常は空欄ですが、別ウィンドウか、同じウィンドウか、フレームを使ったページのどこかなのかを必要に応じて選択して設定していきます。
背景色:もしもページの色が白以外のときは、ここで、ボタンの背景の色を選択します。
保存先:何もしなければ、「botten#.fla」(※#は、数字)という名前で今作成しているHTMLと同じフォルダ内にFLASHボタンを作成します。
制作で注意すること
FLASHボタンを作成するとき、保存するフォルダや保存するフォルダのアドレス途中でフォルダの名前に漢字や記号が使われていると正しく保存できない場合があります。
保存が正しくできず、エラーメッセージが表示されるときは、フォルダ名を確認してください。もしも何度やってもエラーメッセージが表示されるときは、Windowsの場合なら、Cドライブの中に直接フォルダを作成し、そのフォルダでホームページ制作を続けてください。
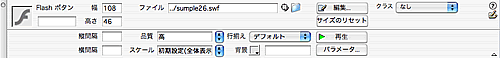
なお、一度作成されたFLASHボタンは、プロパティウィンドウの「編集」ボタンをクリックすれば、何回でも作りなおすことができます。