
ライブラリを作成する
Dreamweaverには、「ライブラリ」という機能があります。
ホームページを作成していくとヘッダーのアイコン、フッターの部分の文字列など各ページに必ず、各ページに共通する同じようなデザイン・同じような文字列がでてきます。
「ライブラリ」とは、そうした部分を一つのパーツに変換し、HTMLページにワンクリックで挿入と変更ができるようにさせる機能です。
「ライブラリ」を作成するとサイト定義されたフォルダ内に「Library」というフォルダが作られ、拡張子に「.lbi」がついたファイルが作られます。
作成した「ライブラリ」は「アセット」ウィンドウで確認できます。
「ライブラリ」としてHTMLページに挿入された部分は直接、編集・修正できませんので注意してください。
もしも、ページデザインが同じで、中身だけが違うページを簡単に作りたい場合は「テンプレート」という機能を使うといいでしょう。
「ライブラリ」のメリット・デメリット
「ライブラリ」を使うメリット
- 共通するパーツを管理するので、決まりきった文字列を再度入力するなどの手間がなくなります。
- ライブラリファイルを修正することで、ライブラリを挿入したページの同じ部分を一括で修正できます。
「ライブラリ」を使うデメリット
- ライブラリとしてHTMLページに挿入した部分の編集はできません。
「ライブラリ」に向くようなコンテンツ
- 住所・連絡先
- テキストで作成されたリンクメニュー
- サイトタイトル
- 変更の少ないバナー広告
HTMLページの一部から「ライブラリ」を作るには
- HTMLページから「ライブラリ」にしたい箇所を見つけ、カーソルで選択します。
- 修正 > ライブラリ > ライブラリにオブジェクトを追加 を選択します。

もしくは 「アセット」ウィンドウを「ライブラリ」の表示に切り替え、以下「新規ライブラリ項目」と表示されるアイコンをクリックします。

- 「アセット」の「ライブラリ」に「untitled」というファイルが作成されますので、ファイル名を変更します。
ファイル名は、ひらがな、カタカナ、漢字でも問題ありませんが、正しく「ライブラリ」が機能しない原因になるようです。
できるだけ、英数字で「ライブラリ」名をつけてください。
作ったライブラリは「アセット」から確認することができます。
「ライブラリ」を新規に作るには
- ファイル > 新規...を選択します。
- 「新規ドキュメント」選択ウィンドウが表示されるので、「一般」からカテゴリ「基本ページ」、基本ページ「ライブラリ項目」を選択します。

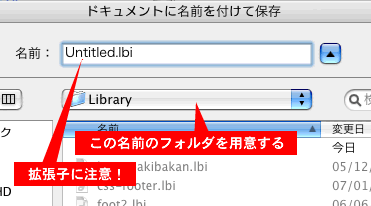
- 作成の前後で保存を選びます。保存先に「Library」フォルダがない場合は作成してください。拡張子は自動的に「.lbi」となります。

「ライブラリ」をHTMLページに挿入するには
- 「ライブラリ」を挿入したいページを開きます。
- 「アセット」ウィンドウを開き、「ライブラリ」項目を選びます。
- 挿入したい「ライブラリ」を選択し「挿入」をクリックするか、挿入したいページ内の箇所にドラックしてください。

