
新規にCSSでレイアウトされたドキュメントを作成する
- メニュー ファイル > 新規... を選択。もしくは、
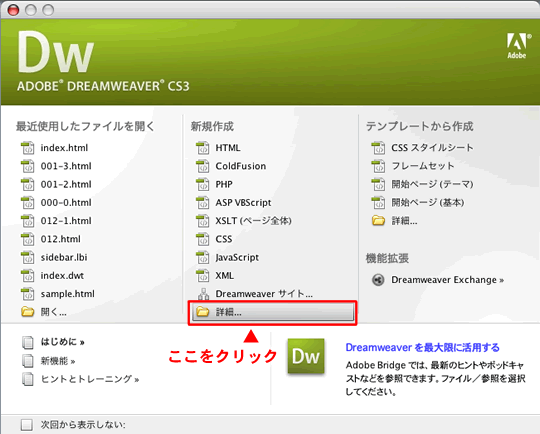
ようこそが表示されている場合、ウィンドウ中央の「新規作成」から「詳細...」を選択。

- 「新規ドキュメント」ウィンドウが表示されます。
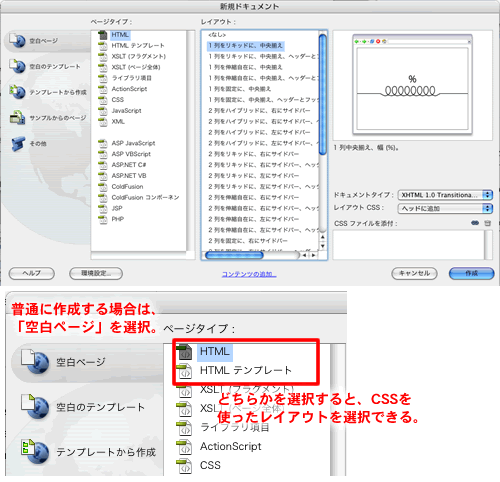
- 「新規ドキュメント」ウィンドウの左側から順に
「空白ページ」を選択。
「ページタイプ」を「HTML」。
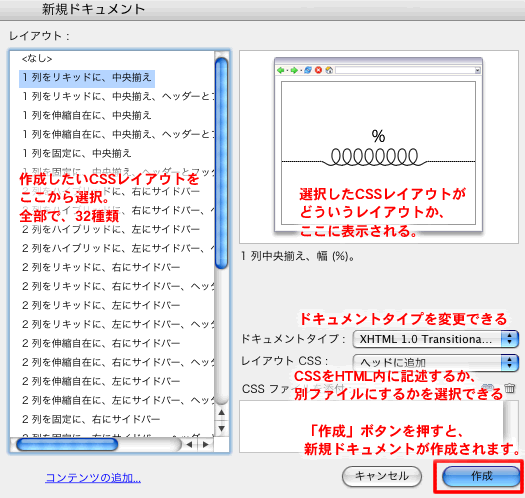
「レイアウト」を<なし>以外を選択し、作成ボタンをクリックします。 - スタイルシートの設定が書かれたHTMLファイルが作成されます。


なお、「ページタイプ」で「HTMLテンプレート」を選ぶことで、最初からCSSレイアウトのテンプレートページを作成できます。
また、ヘルプの「CSSレイアウトを使用したページの作成」には、作成されるCSSレイアウトが正しく表示されるブラウザの解説もあります。
Dreamweaver の CSSレイアウトが正しく表示されるブラウザは、 Firefox (Windows と Macintosh) 1.0、1.5、2.0、 Internet Explorer (Windows) 5.5、6.0、7.0、 Opera (Windows と Macintosh) 8.0、9.0、 および Safari 2.0 です。
DreamweaverCS3で作成されるCSSは1列、2列、3列のレイアウトにそれぞれ、リキッド(デザイン)、固定(デザイン)、伸縮自在(デザイン)の3種類と2列と3列に、ハイブリッド(デザイン)が用意されています。
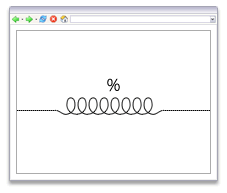
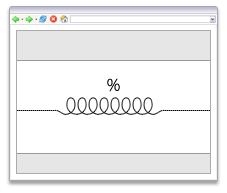
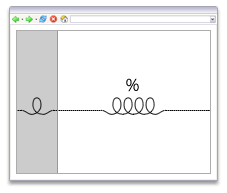
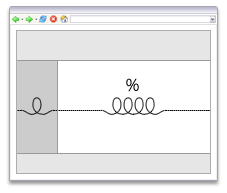
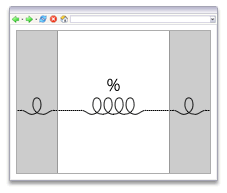
- リキッド
- 横幅を%で設定しているレイアウト。画面の大きさに合わせて横幅の長さが変わるデザイン
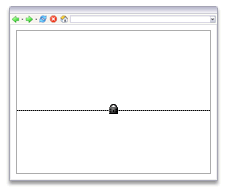
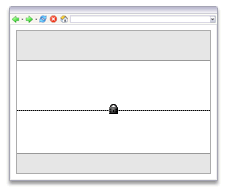
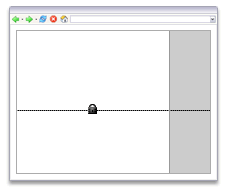
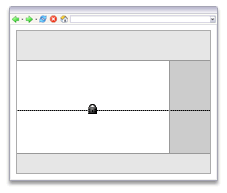
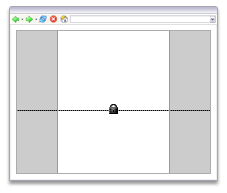
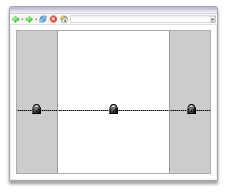
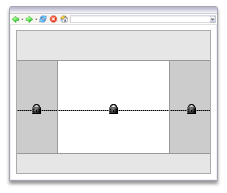
- 固定
- 横幅が固定されたレイアウト。横幅は780ピクセルに固定されている。
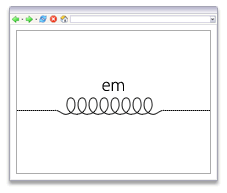
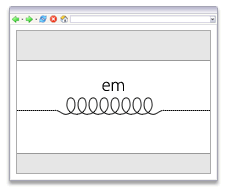
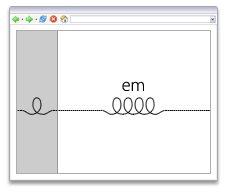
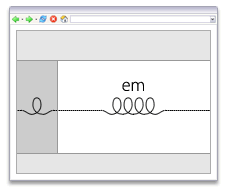
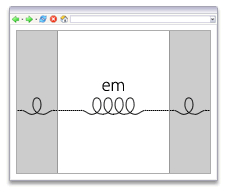
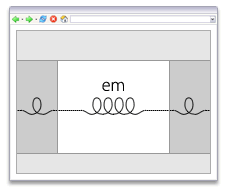
- 伸縮自在
- 横幅をemで設定している、エラスティックレイアウト(エラスティックデザイン)と言われるレイアウト。文字の大きさの設定でレイアウトの大きさが変わる。
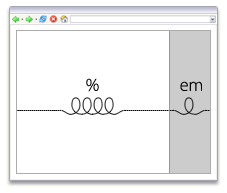
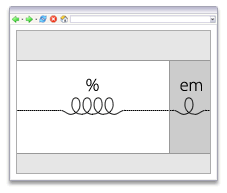
- ハイブリッド
- リキッド+伸縮自在で構成されたレイアウト。
作成できるCSSレイアウトは以下の32種類です。

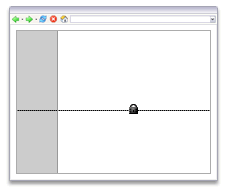
- 1列をリキッドに、中央揃え

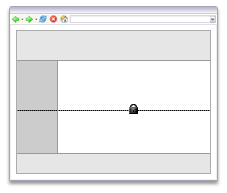
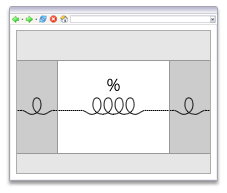
- 1列をリキッドに、中央揃え、ヘッダーとフッター

- 1列を固定に、中央揃え

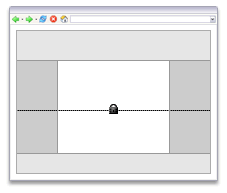
- 1列を固定に、中央揃え、ヘッダーとフッター

- 1列を伸縮自在に、中央揃え

- 1列を伸縮自在に、中央揃え、ヘッダーとフッター

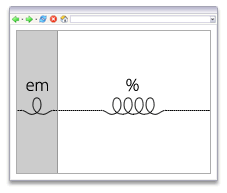
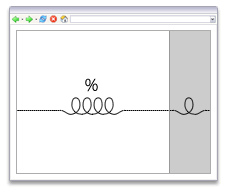
- 2列をハイブリッドに、右にサイドバー

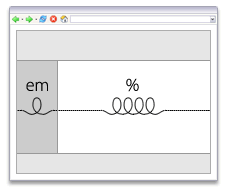
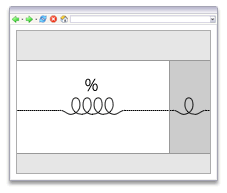
- 2列をハイブリッドに、右にサイドバー、ヘッダーとフッター

- 2列をハイブリッドに、左にサイドバー

- 2列をハイブリッドに、左にサイドバー、ヘッダーとフッター

- 2列をリキッドに、右にサイドバー

- 2列をリキッドに、右にサイドバー、ヘッダーとフッター

- 2列をリキッドに、左にサイドバー

- 2列をリキッドに、左にサイドバー、ヘッダーとフッター

- 2列を固定に、右にサイドバー

- 2列を固定に、右にサイドバー、ヘッダーとフッター

- 2列を固定に、左にサイドバー

- 2列を固定に、左にサイドバー、ヘッダーとフッター

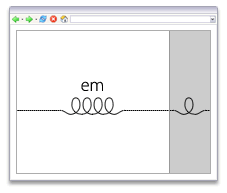
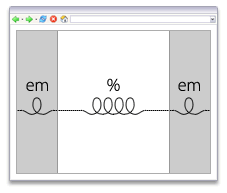
- 2列を伸縮自在に、右にサイドバー

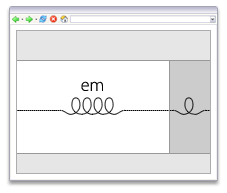
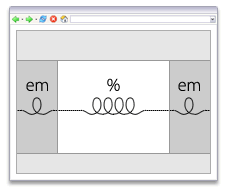
- 2列を伸縮自在に、右にサイドバー、ヘッダーとフッター

- 2列を伸縮自在に、左にサイドバー

- 2列を伸縮自在に、左にサイドバー、ヘッダーとフッター

- 3列をハイブリッドに

- 3列をハイブリッドに、ヘッダーとフッター

- 3列をリキッドに

- 3列をリキッドに、ヘッダーとフッター

- 3列を固定に

- 3列を固定に、ヘッダーとフッター

- 3列を伸縮自在に

- 3列を伸縮自在に、ヘッダーとフッター

- 3列を絶対位置に

- 3列を絶対位置に、ヘッダーとフッター
