
ページ内リンクを作成する
リンクは通常、別のファイルへ移動するために作成しますが、同一ページ内で移動するためのリンクを作成することもできます。
同一ページ内でのリンクは移動させたい場所に、アンカーポイント(<a name=""></a>)と呼ばれるHTMLタグを挿入します。
ページ内リンクとは、アンカーポイントへリンクを指定することです。
アンカーポイントへのリンクの指定は「#(シャープ)」を頭につけたアンカーポイントの名前を記入します。
アンカーポイントの作成する
アンカーポイントの作成方法は以下のうちいずれかです。
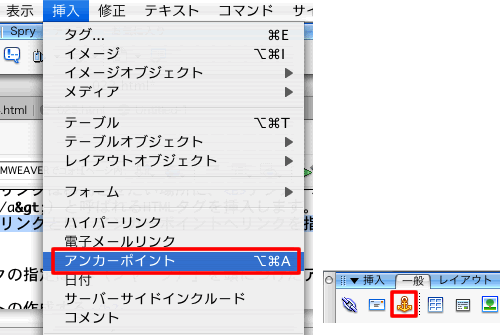
- メニュー「挿入」>「アンカーポイント」を選択する
- 「挿入」パレットの「一般」のパネルから「碇の絵」を選択する

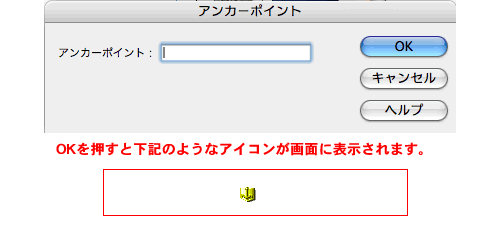
「アンカーポイント」ダイアログが表示されます。
アンカーポイントの名称は、日本語の名称は正しくリンクしない場合がありますので、英数字で記述してください。


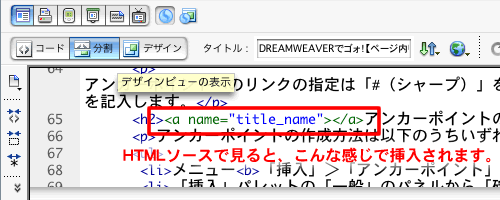
Dreamweaverで作成するアンカーポイントはHTMLタグでは、
<A NAME="○○○"></A>
となります。
アンカーポイントへのリンクを作成する
アンカーポイントへのリンクは
<A HREF="#○○○"></A>
というリンクタグの書き方をします。
もしも、別のHTMLファイルにある「アンカーポイント」にリンクを貼りたい場合は、
<A HREF="HTMLファイル名#○○○"></A>
と記述します。
- リンクさせたい箇所を選択します。
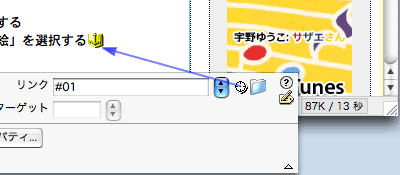
- 「プロパティ」ウィンドウのリンクの部分に#を頭につけて、アンカーポイントの名前を直接入力します。
もしくは、リンクの「ファイルの指定」から直接、アンカーポイントを指定します。

こんな感じでアンカーポイントへリンクを作ることもできます。
