
<iframe>を挿入する
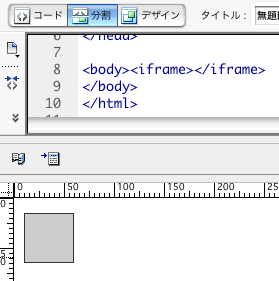
Dreamweaver CS3で<iframe>を使ったページを作成しても、実際に配置するページの内容そのものは表示されないものの、表示されるエリアだけが灰色で表示されます。(以下の図、参照)

DreamweaverCS3では、<iframe>をIFRAMEという名称にしています。なお、Netscape Navigator4.xは<IFRAME>に対応していません。
また、挿入されるのは、<iframe>タグのみで、属性とその内容は自分で記述する必要があります。
挿入ウィンドウから<iframe>を挿入する
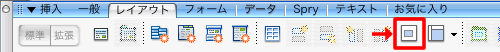
- 挿入ウィンドウのタブを「レイアウト」に切替え、「IFRAME」を選択します。

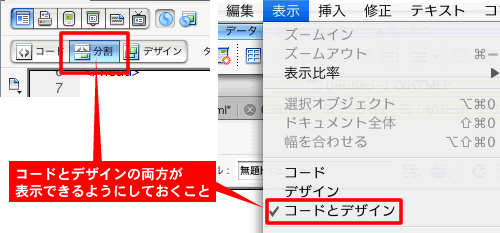
- ドキュメントは、コードビューもしくはコードとデザインの分割ビューにします。

- 挿入されるコードは<iframe></iframe>だけです。挿入後一度、デザイン画面のほうは「更新」しないと以下の<iframe>の表示がでてきません。
- コードビューで<iframe>に属性srcを追加し、挿入したいHTMLファイルへのリンク情報を記述、表示したい大きさは<iframe>に幅と高さの属性widthとheightを追加し、設定します。

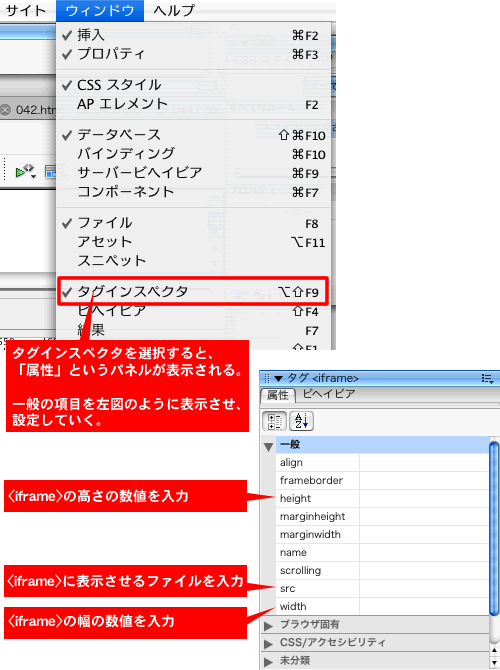
- もし、タグがわからない場合は、「ウィンドウ」 > 「タグインスペクタ」で、「属性」ウィンドウを開きます。
- 「属性」ウィンドウの「一般」のsrc、height、widthを入力します。
- 完成後、必ずブラウザプレビューで表示を確認してください。

メニューから<iframe>を挿入する
- メニューから挿入する場合、デザインビューでは挿入できません。
ドキュメントは、コードビューもしくはコードとデザインの分割ビューに変更します。 - コードビューの<iframe>タグを挿入したい場所にカーソルを挿入します。
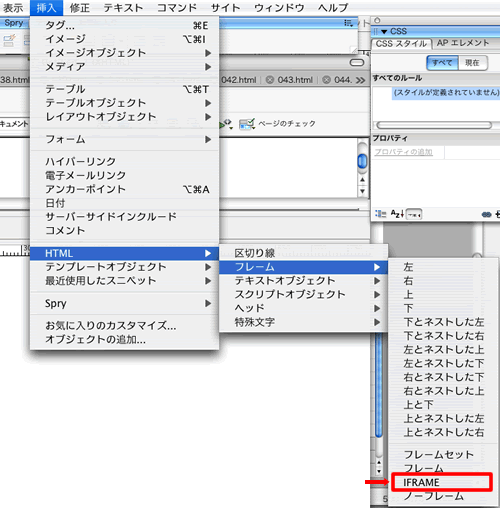
- 挿入 > HTML > フレーム > IFRAMEを選択します。これで<iframe>タグが挿入されます。
- あとの設定は、上記でのやり方と同じです。

<iframe>タグのリファレンス
<iframe>の属性の一部を抜き出しました。以下を参考にしてください。
| 属性 | 意味 |
|---|---|
| src | フレームに表示するソースファイルを指定 |
| align | フレームを表示する位置を指定 |
| height | フレームの高さをピクセルまたはパーセンテージで指定 |
| width | フレームの横幅をピクセルまたはパーセンテージで指定 |
| hspace | フレームの周りの横方向の余白をピクセル単位で指定 |
| vspace | フレームの周りの縦方向の余白をピクセル単位で指定 |
| marginheight | フレームの上下の余白をピクセル単位で指定 |
| marginwidth | フレームの左右の余白をピクセル単位で指定 |
| border | フレームの枠線の太さをピクセル単位で指定 |
| bordercolor | フレームの枠線の色を指定 |
| frameborder | フレームの枠線を表示する場合は 1 を、表示しない場合は 0 を指定 |
| scrolling | スクロールバーの表示を制御。yes:常に表示。no:常に非表示。 auto:自動(既定値)。 |
<iframe></iframe>の間に<iframe>タグの表示に対応していないブラウザのために、コメントを記述しておくことをお薦めします。
記入例
<iframe src="ファイル名">iframeに対しているブラウザでご覧ください。</iframe>
