
画像ソフトからコピー&ペーストで画像を挿入する
CS5.5では、あらかじめ画面の大きさにあった画像を事前に作成しなくても、PhotoshopやFireworksなどの画像作成ソフトからコピー&ペーストで画像をHTMLファイルに挿入できます。
ただし、この方法では、挿入した画像と同じ大きさのオリジナルファイル(素材ファイル)は残りませんので、あとで画像イメージを作り直す場合は注意が必要です。
ここではPhotoshopを例に、手順を紹介します。
Photoshopでの作業
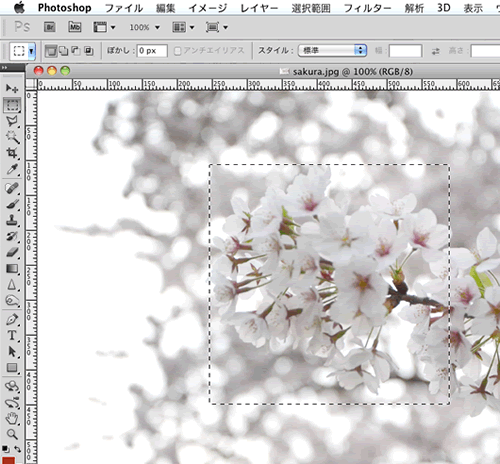
- HTMLで表示させたい画像を選択します。

選択範囲は、円でも複雑な図形でもかまいません。
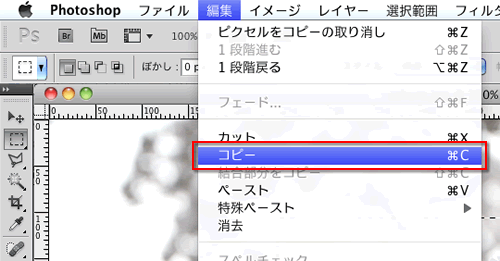
Dreamweaverにペーストしたとき、矩形(四角)になります。 - 範囲選択した箇所を 編集 > コピー でコピーします。

なお、Illustrator、Fireworksからも画像をコピーして、Dreamweaverにペーストできます。
その他の画像作成ソフトからもコピー&ペーストは可能です。
Dreamweaverでの作業
- 画像を埋め込むドキュメントを開きます。
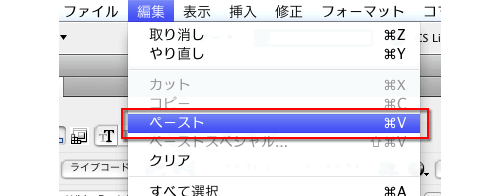
- 編集 > ペースト と選びます。

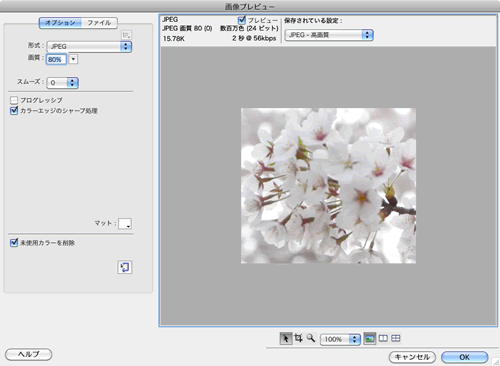
- 下図のような「画像プレビュー」ウィンドウが表示されます。

保存する形式を調整します。
オプションでは以下の項目を変更できます。
ファイルでは画像の拡大縮小の設定、切り抜きの設定ができます。形式 GIF、アニメーションGIF、JPEG、PNG(PNG8、PNG24、PNG32)のいずれかを選択。
この項目の選択で、調整できる項目が変わります。
- 保存する形式・調整が終了したら「OK」ボタンを押します。
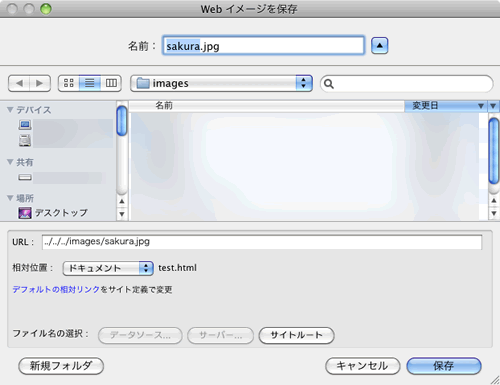
- 保存先を確認するダイアログウィンドウが表示されます。
ファイル名を決めて、保存します。

Mac版ではファイル名の部分で名前を設定しても反映されない場合がありますが、ファイル名をつけたあと、フォルダを移動させるか、URLの部分にファイル名をつけることで反映されます。 - 画像がドキュメントに表示されます。

ドキュメントに画像が表示されたあとは必ずソース、もしくはファイルで 挿入した画像が正しいファイル名で保存されているか、確認してください。
また、画像を貼付ける際、事前に「サイト定義」でホームページのデータを管理していないと画像までの正しいパスが設定されなくなる場合がありますので、注意してください。

