
表を作る
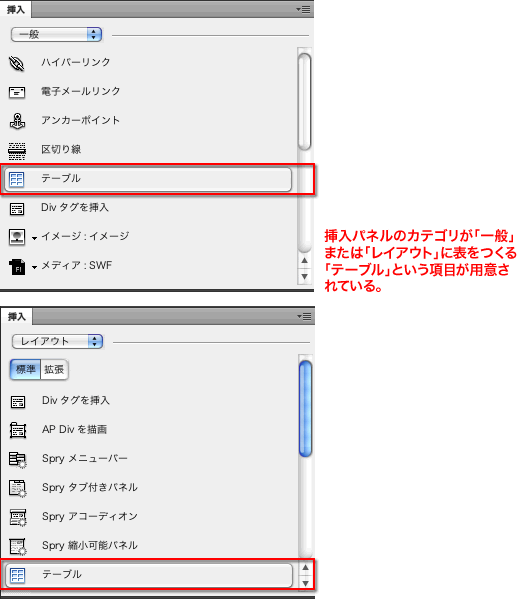
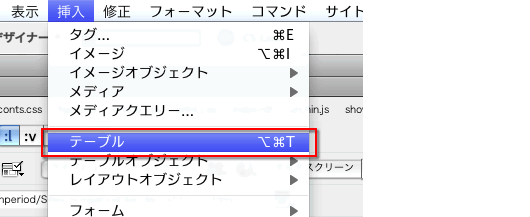
「挿入」ウィンドウの「一般」の項目の「窓に似たアイコン」をクリックする、または、「挿入」>「テーブル」で表を作成することができます。


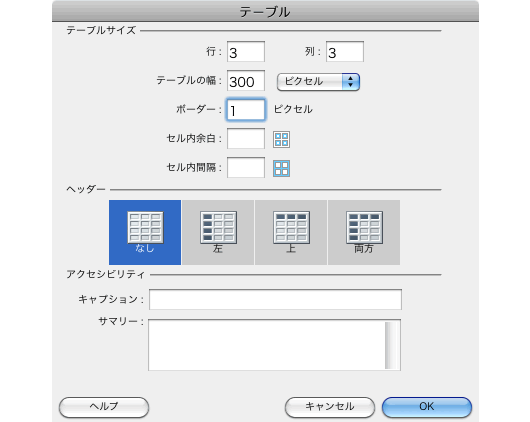
「テーブル」を選択すると下記のようなウィンドウが表れます。

テーブルサイズ
行と列の考え方はエクセルと一緒です。
行は縦列、列は横列ということになります。
セル内余白、セル内間隔、ボーダーはピクセル単位で入力しますが、無記入でも構いません。無記入の場合はデフォルトの値、すなわち、セル内余白は1、セル内間隔は2、ボーダーは0になります。
テーブル幅はピクセルか、パーセントで設定します。パーセントの場合はブラウザウィンドウの幅に比例したパーセントの表示になります。
ヘッダー
<th></th>のタグを挿入する部分を設定できます。表を作成したあと、プロパティウィンドウで調整できます。
アクセシビリティ
キャプションはタグ<caption>です。無記入の場合は挿入されません。「キャプションの整列」でキャプションの表示位置を決めます。
サマリーは、タグ<table>の属性 summaryに記述する項目です。
ちなみに、上記の設定のまま「OK」を押すと、下記の表が作成されます。

