
アンカーポイントへのリンクを作成する
リンクは通常、別のファイルへ移動するために作成しますが、同一ページ内で移動するためのリンクを作成することもできます。
同一ページ内でのリンクは移動させたい場所に、アンカーポイント(<a name="○○" id="○○"></a>)と呼ばれるHTMLタグを挿入します。
ページ内リンクとは、アンカーポイントへリンクを指定することです。
アンカーポイントへのリンクの指定はアンカーポイントの名前の前に「#(シャープ/ハッシュ)」をつけた形で指定します。
アンカーポイントの作成方法はこちらのページで確認してください。
アンカーポイントへのリンクは
<a href="#○○○">□□□□□□□□□□</a>
というリンクタグの書き方をします。
もしも、別のHTMLファイルにある「アンカーポイント」にリンクを貼りたい場合は、
<a href="HTMLファイル#○○○">□□□□□□□□□□</a>
と記述します。
同じHTMLファイル内でアンカーポイントへのリンクを作成する
- アンカーポイントのあるページを事前に用意しておきます。
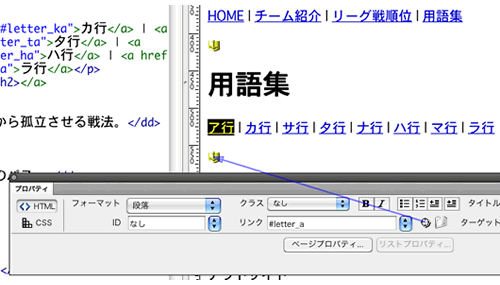
- 同じページ内でのリンクの場合を作成する場合は、リンクを作りたい部分を選択して、アンカーポイントのアイコンに「ファイルの指定」から直接アンカーポイントを下記の図のような感じで設定します。

- もしくは、「プロパティ」の「リンク」に「#」を頭につけたアンカーポイントの名前を直接入力してください。
別のページにあるアンカーポイントへリンクを作成する
「プロパティ」の「リンク」に「#」を頭につけたアンカーポイントの名前を直接入力する他に以下の手順でアンカーポイント追加することができます。
- アンカーポイントのあるHTMLファイルと、そのHTMLファイルへリンクを貼りたいHTMLファイルを開きます。
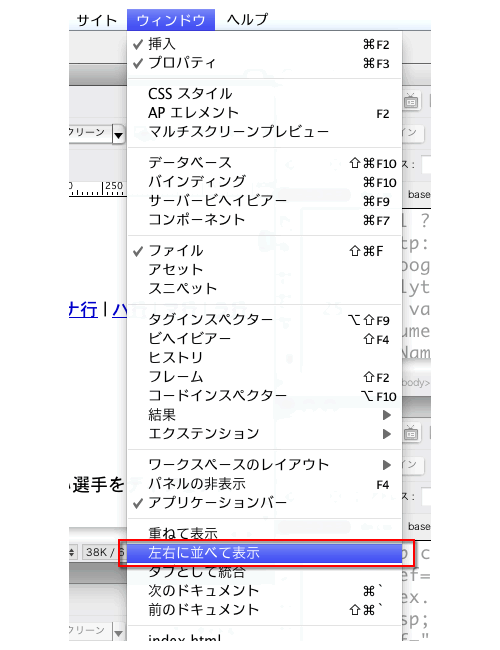
- メニュー「ウィンドウ」>「左右に並べて表示」を選択します。
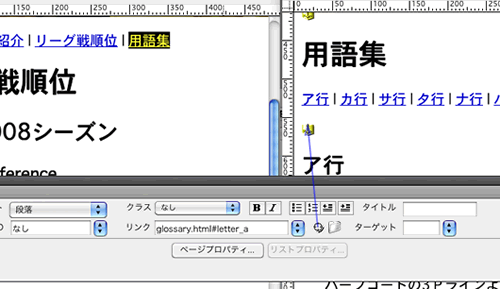
HTMLファイルが左右に並んで表示されます。

- あとは下記の図のように「プロパティ」パネルの「リンク」の「ファイルの指定」から直接、アンカーポイントを指定します。

こんな感じでアンカーポイントへリンクを作ることもできます。

