
フレームを使ったページを作成するには
<frame>タグは、HTML4.01、XHTML1.0まではフレーム用の文書型宣言を使うことで、まだ使うことができますが、HTML5では<frame>タグは削除され、使うことができません。
また、検索サイトとの相性も悪いため、使うことをお薦めしません。
フレームを使う際は、フレームの使用を控えるべきものだと理解したうえで使ってください。
作成したフレームの修正や保存方法はこちらのページを参考にしてください。
フレームページを作成する前に
フレームページの内容を確認と編集は難しいので、メニュー「ウィンドウ」>「フレーム」を選択し、「フレーム」の状態を確認するためのパネルを表示させます。
こうすることで、「フレーム」を使ったページの制作がしやすくなります。

新規ページからフレームを作成する
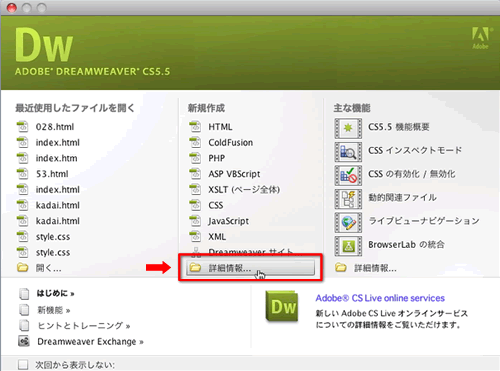
- 「ファイル」>「新規...」もしくは「ようこそ」ページの「詳細情報...」を選択します。

- 「新規ドキュメント」ウィンドウが開きます。

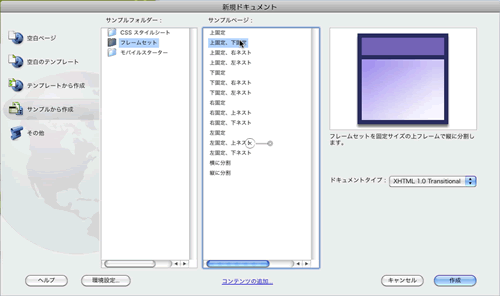
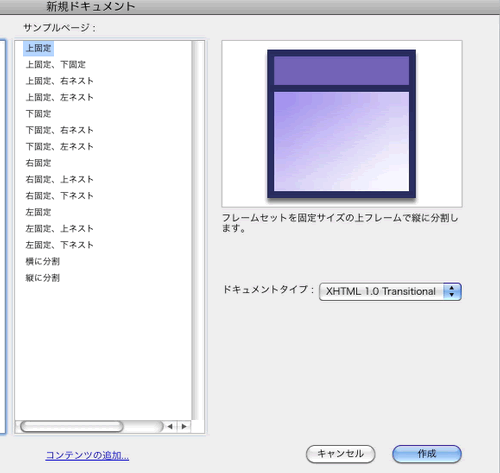
- カテゴリの「サンプルから作成」を選択し、サンプルフォルダーから「フレームセット」を選択します。「サンプルページ」の項目に「フレームセット」が15個に表示されます。

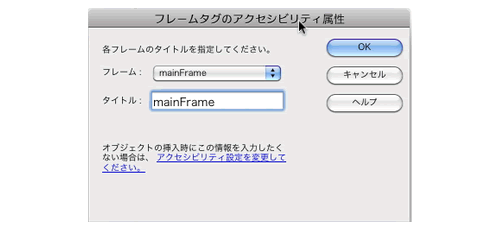
- 好みのフレームセットを選び、「作成」を選択します。フレームページが作成されますが、下記のような「フレームタグのアクセシビリティ属性」ウィンドウが表示されます。<frame>タグ内に表示されるtitle属性を設定するウィンドウです。
あとで変更できるので、そのまま「OK」を押してください。

既存ページをフレームページにする
- フレームに入れたいHTMLファイルを開きます。

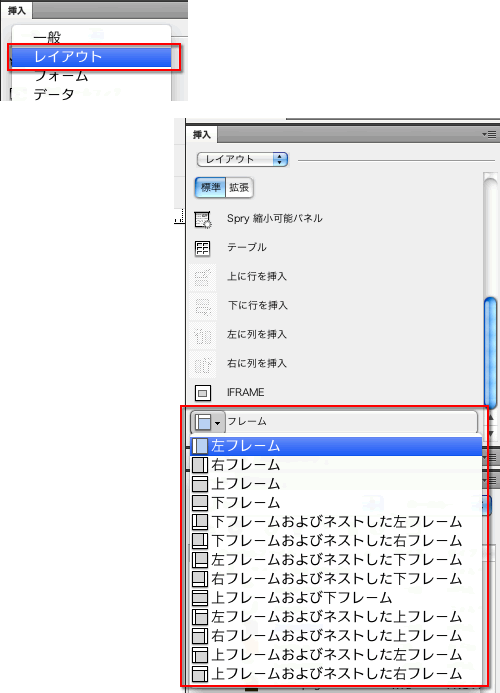
- 「挿入」パネルの「レイアウト」の項目から「フレーム」のボタンを選択します。ボタンの絵の色の濃い部分に今のドキュメントが挿入されます。

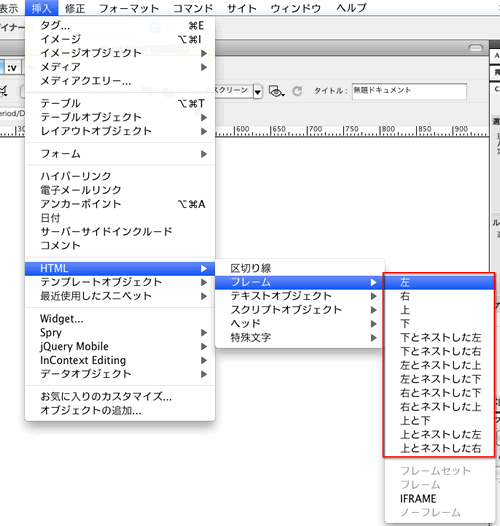
その他にもメニュー「挿入」>「HTML」>「フレーム」から同じように選択できます。

- 例えば、フレームの「上フレーム」を設定すると下記のように表示されます。

なお、挿入したフレームページは作業する前に保存しておくことをお薦めします。
フレームの保存・修正の仕方はこちらのページで確認してください。

