
「デザイン」ビューでレイヤー(AP Div)を挿入するには
Dreamweaverでは<div>タグとCSSを使ったレイヤーを作成できます。
Dreamweaverでは「レイヤー」を「AP Div」もしくは「APエレメント」と呼びます。レイヤーの設定は環境設定で行います。
※APとは「absolutely positioned(絶対的な位置に配置した)」の略です。
環境設定の確認
- Windowsの場合は「編集」 >「環境設定...」を選択します。
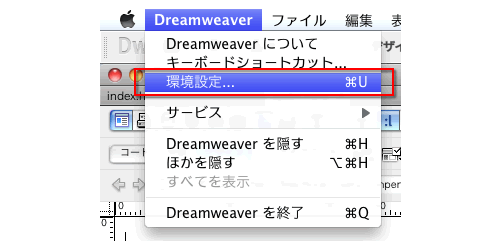
MacOSXの場合は「Dreamweaver」 >「 環境設定...」を選択します。

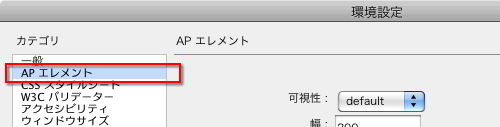
- 表示された「環境設定」ウィンドウのカテゴリから「APエレメント」を選択します。

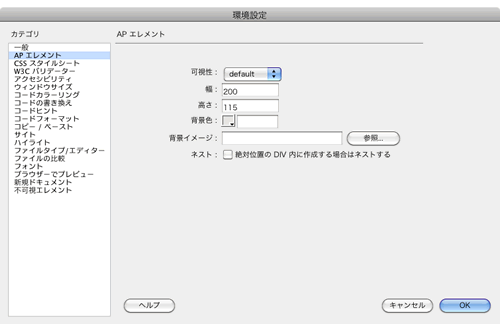
- この「APエレメント」では、レイヤーを描く際の最初の状態を設定できます。ただし、幅と高さの値はメニューからレイヤーを描いた場合のみ有効です。
必要に応じて、「APエレメント」の項目を設定してください。

「APエレメント」で表示される項目では以下の項目が設定できます。
可視性:レイヤーの表示状態を「default、inherit、visible、hidden」の4つの中から選択します。
幅/高さ:メニュー「挿入」>「レイヤーオブジェクト」>「AP Div」を使ってを描いた場合の最初の大きさを設定します。
背景色:レイヤーの背景色を設定します。
背景イメージ:レイヤーの背景イメージを設定します。
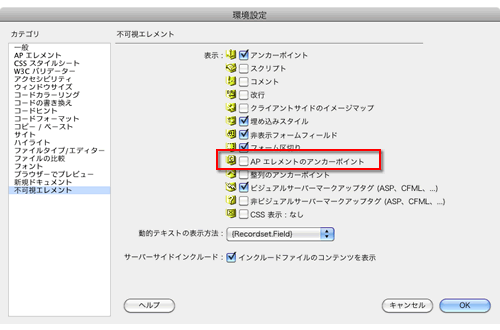
ネスト:「挿入」ウィンドウからAP Div(レイヤー)を描く場合にのみ有効です。チェックマークをいれると、作成したレイヤーの中にレイヤーを描くことができます(これをネストといいます)。 - 次に「環境設定」のカテゴリから「不可視エレメント」を選択します。
- 「APエレメントのアンカーポイント」にチェックマークが入っているかを確認します。「APエレメントのアンカーポイント」にチェックをいれておくことで、作成したレイヤーを「デザイン」ビューで簡単に選択できるようになります。

以上で、環境設定の確認は終了です。
「挿入」パネルからレイヤー(AP Div)を挿入する
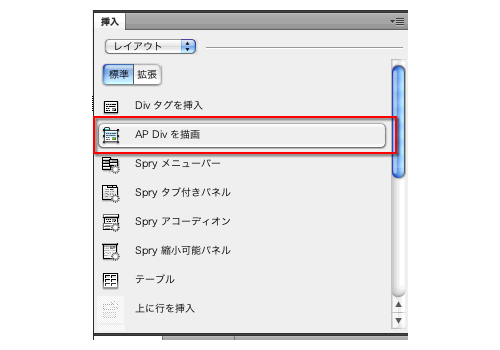
- 「挿入」パネルを「レイアウト」に切替え、「AP Divを描画」を選択します。

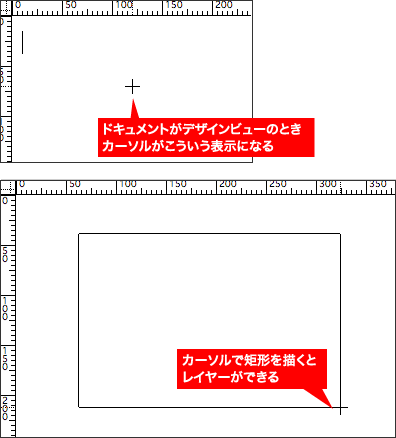
- 「AP Divを描画」を選択したと、カーソルを「デザイン」ビューのドキュメント上に移動させます。
ドキュメント上でカーソルが「+」になります。

- 「デザイン」ビューで四角を描きます。
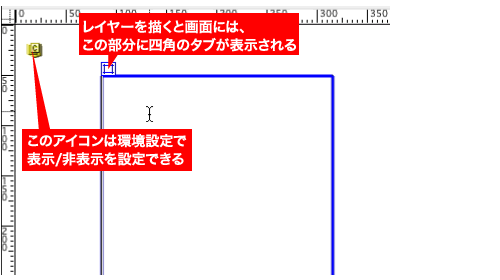
これでレイヤーが描かれます。画面上には以下のような左上にタブがついた四角と環境設定によっては、アイコンが表示されるようになります。

- 「コード」ビューで確認すると、<body>タグ内には<div>タグが記述され、HTMLファイル内に<style>を追加し、描画したレイヤーに該当するスタイルシートの設定が記述されます。
なお、スタイルシートは属性idにapDiv1から作成した順にapDiv2、apDiv3.....という名前で作成されます。
例えば、スタイルシートの部分には以下のような内容が記載されます。
<style type="text/css">
<!--
#apDiv1 {
position:absolute;
left:125px;
top:81px;
width:260px;
height:217px;
z-index:1;
}
-->
</style>
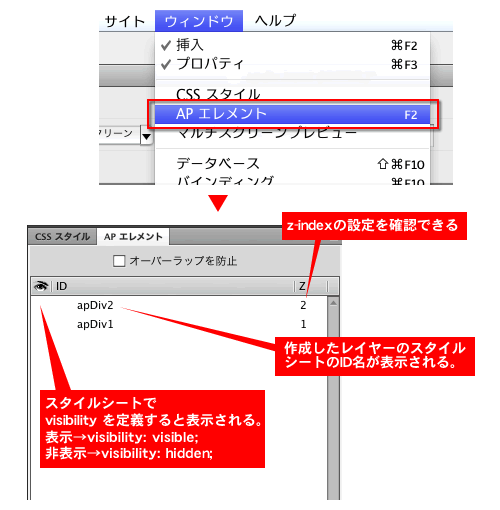
- 「ウィンドウ」>「 AP エレメント」を選択し、「APエレメント」パネルを表示します。作成したレイヤーのid属性名を確認できます。

メニューから「AP Div(レイヤー)」を挿入する
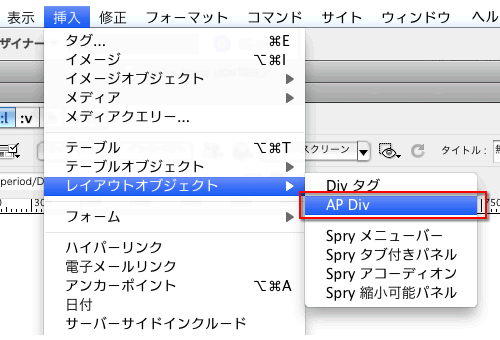
- 「挿入」>「レイアウトオブジェクト」>「AP Div」を選択します。
なお、メニューから「AP Div」を作成するときは、幅と高さのサイズの指定できません。「AP Div」のサイズは環境設定の「AP エレメント」で設定した幅と高さになります。
「AP Div(レイヤー)」の調整について
レイヤーの調整は「コード」画面でCSSの部分を修正する方法の他、「デザイン」ビューでHTMLファイルのドキュメント上に配置したレイヤーを直接修正する方法があります。
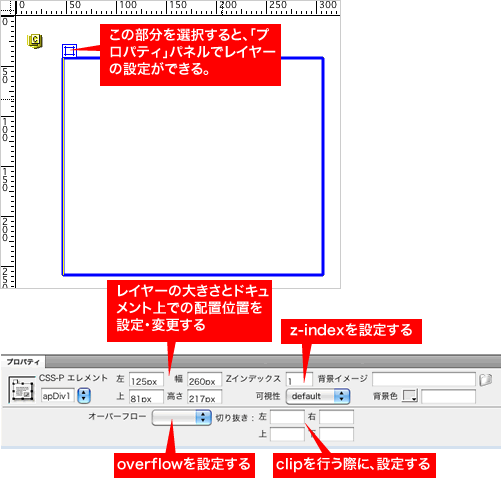
その他にも「デザイン」ビューで「AP Div」を選択すると、「プロパティ」パネルの表示が「CSS-P エレメント」と変わり、設定・変更を行うことができます。

幅と高さのサイズの変更の他、OverflowやclipなどのCSSの設定を行うことができます。

