
入力フォーム「非表示フィールド」を入力するには
タグの記述が多く、面倒な入力フォーム画面の作成もDreamweaverでは簡単に作成できます。
ただし、入力したデータを処理するプログラムの部分はDreamweaverでは作成できません。CGIやPHPなど、入力フォームに入力してデータを処理するプログラムは別途用意してください。
入力フォーム「非表示フィールド」を入力するには
いずれかの方法で挿入します。
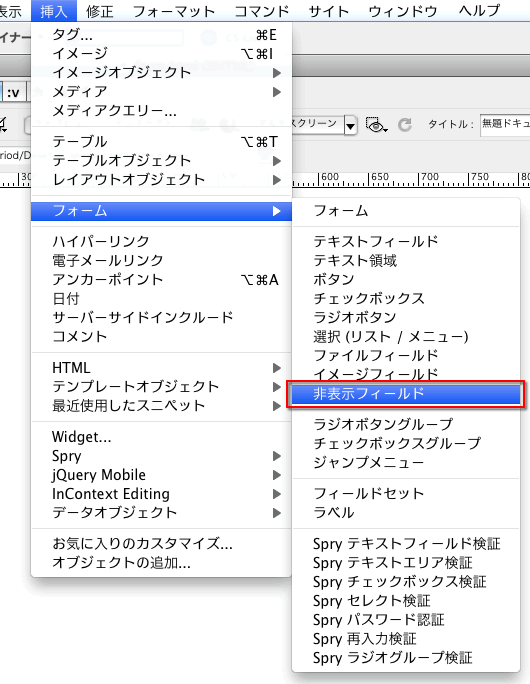
- メニュー「挿入」>「フォーム」>「非表示フィールド」を選択する。
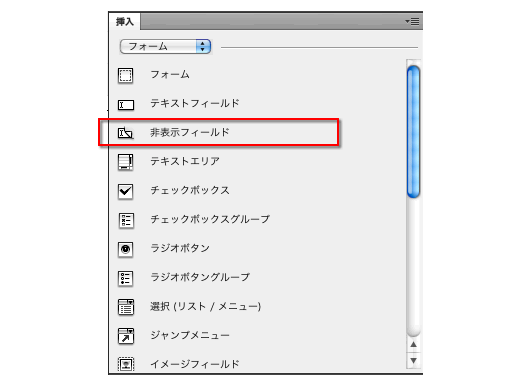
- 「挿入」パネルを「フォーム」に変更し、「非表示フィールド」を選択する。


「非表示フィールド」を「デザイン」ビューで見ると下記のようなアイコンが表示されます。

「コード」ビューを見ると下記のようなタグが挿入されます。
<input name="hiddenField" type="hidden" id="hiddenField" value="hoge" />
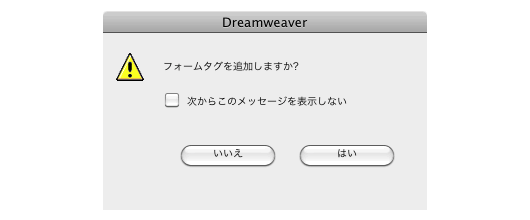
なお、「非表示フィールド」を選択する前に、<form>タグが挿入されてないと、<form>タグを挿入するか、確認するダイアログが表示されます。

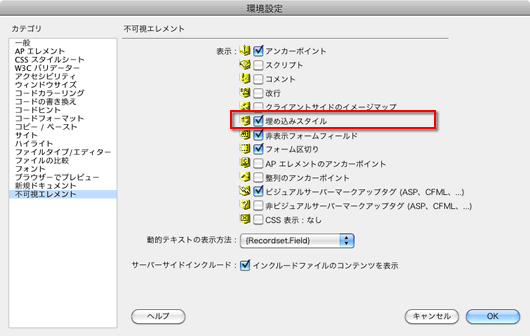
「非表示フィールド」を挿入しても「![]() 」が表示されないときは、「環境設定」を開き、カテゴリ「不可視エレメント」を選択します。
」が表示されないときは、「環境設定」を開き、カテゴリ「不可視エレメント」を選択します。

カテゴリ「不可視エレメント」で表示された項目の中の「埋め込みスタイル」にチェックをいれるとHTMLドキュメントに「非表示フィールド」を挿入したときに「![]() 」が表示されるようになります。
」が表示されるようになります。
「非表示フィールド」のその他の設定について
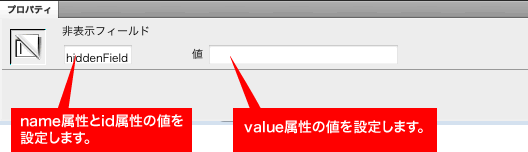
「非表示フィールド」をHTMLファイルに挿入した後の設定は「プロパティ」パネルを使います。

「プロパティ」パネルではname属性とid属性の値と、value属性に設定する値を設定することができます。

