
入力フォーム「リスト/メニュー」を作成するには
タグの記述が多く、面倒な入力フォーム画面の作成もDreamweaverでは簡単に作成できます。
ただし、入力したデータを処理するプログラムの部分はDreamweaverでは作成できません。CGIやPHPなど、入力フォームに入力してデータを処理するプログラムは別途用意してください。
入力フォーム「リスト/メニュー」を作成するには
いずれかの方法で挿入します。
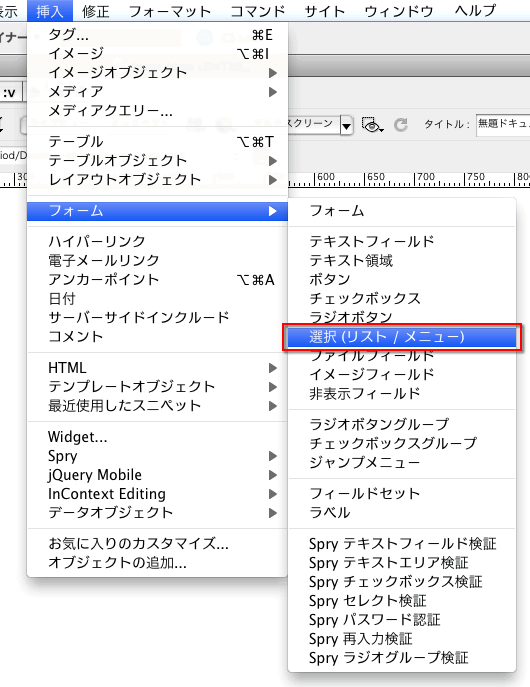
- メニュー「挿入」>「フォーム」>「選択(リスト / メニュー)」を選択する。
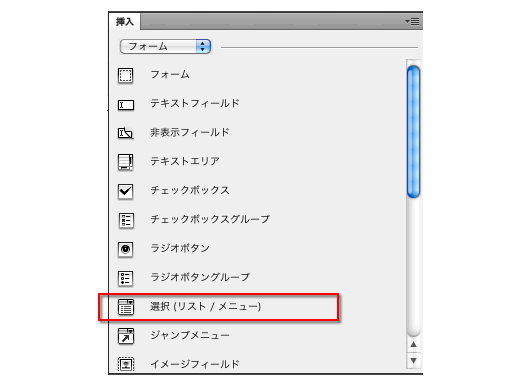
- 「挿入」パネルを「フォーム」から「選択(リスト / メニュー)」を選択する。


「デザイン」ビューで「選択(リスト/メニュー)」を選択するときに、「Inputタグのアクセシビリティ属性」ダイアログが途中で開く場合があります。
このダイアログはそのまま「OK」を押しても大丈夫です。
「選択(リスト/メニュー)」を挿入時点では、項目が登録されていないため、「デザイン」ビューで確認すると以下のような表示になります。

「選択(リスト/メニュー)」の設定について
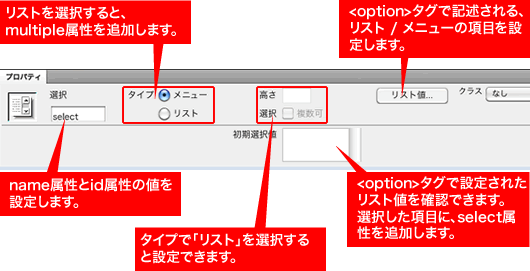
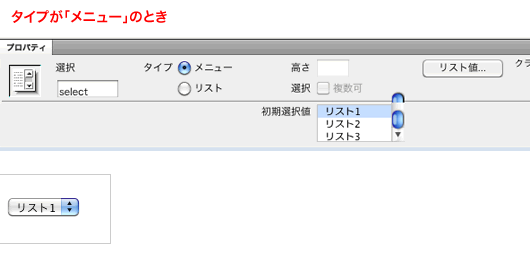
項目の設定は「プロパティ」パネルで行うことができます。

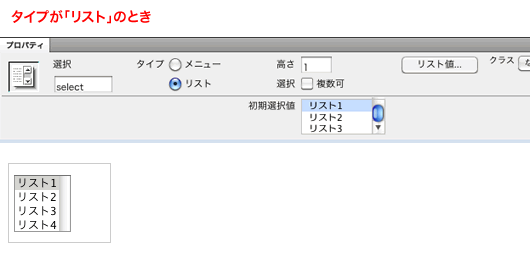
| タイプ | 初期値では「メニュー」が選択されています。 「リスト」にすると<select>タグに、multiple属性を追加します。 |
|---|---|
| 高さ | タイプが「リスト」のとき、設定できます。リスト / メニュー項目の表示行数を設定します。 |
| 選択 | タイプが「リスト」のときに設定できます。 チェックを入れると、複数項目の選択ができるようになります。 |
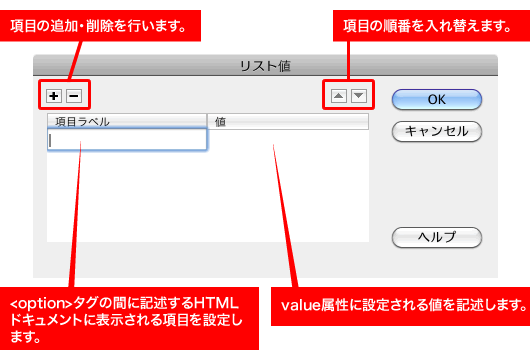
| リスト値 | <option>タグに記述する値を追加・変更・削除ができます。 |
| 初期選択値 | <option>タグに記述する値を確認できます。選択した項目にselect属性を追加し、HTMLページで表示されるようになります。 |
「プロパティ」パネルの「リスト値」をクリックすると以下のようなダイアログが表示されます。

リスト / メニューに表示したい項目は、「コード」ビューで直接<option>タグを入力して設定することもできます。
やりやすい方法で設定するといいでしょう。
なお、「選択(リスト / メニュー)」を挿入するときに、「Inputタグのアクセシビリティ属性」ダイアログウィンドウが表示されることもあります。
タイプが「リスト」のとき、ウェブページの表示は下記のように、プルダウンメニュー型になります。

タイプが「メニュー」のときは、ウェブページは下記のようにメニュー表示になります。メニューを選択したときは「高さ」で設定した行数で表示される範囲が変わります。
また、「選択」で複数可にチェックをいれると、複数項目を選択できるようになります。

また「選択(リスト / メニュー)」を挿入したあとに「コード」ビューを見ると下記のようなタグが挿入されます。
<label for="select">選択項目</label>
<select name="select" id="select">
<option value="リスト1" selected="selected">リスト1</option>
<option value="リスト2">リスト2</option>
<option value="リスト3">リスト3</option>
<option value="リスト4">リスト4</option>
</select>

