
入力フォームで<feild>タグを追加するには
タグの記述が多く、面倒な入力フォーム画面の作成もDreamweaverでは簡単に作成できます。
ただし、入力したデータを処理するプログラムの部分はDreamweaverでは作成できません。CGIやPHPなど、入力フォームに入力してデータを処理するプログラムは別途用意してください。
<feild>タグは、入力フォームの項目をグループ化するためのタグです。
<feild>タグを挿入・追加するには、いずれかの方法で挿入します。
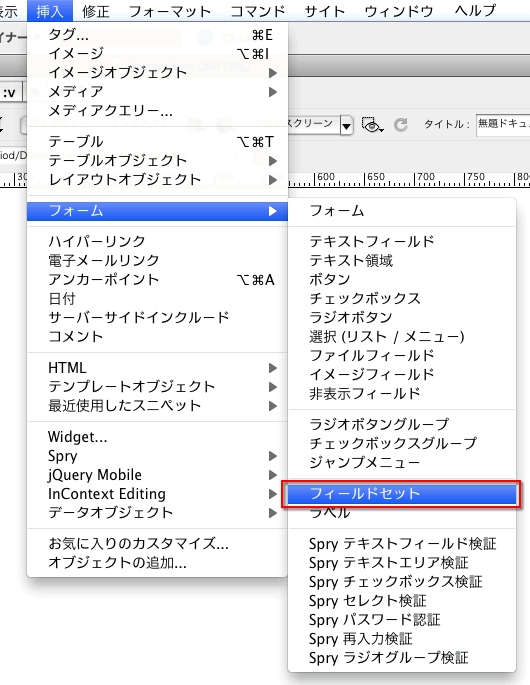
- メニュー「挿入」>「フォーム」>「フィールドセット」を選択する。
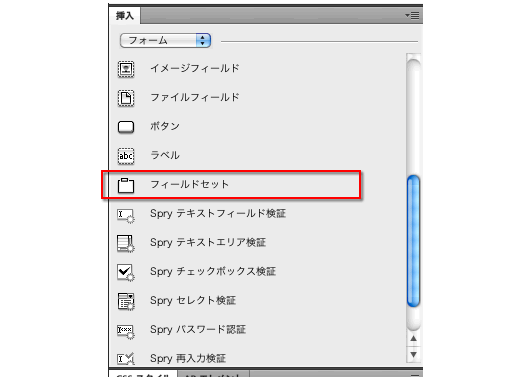
- 「挿入」パネルを「フォーム」から「フィールドセット」を選択する。


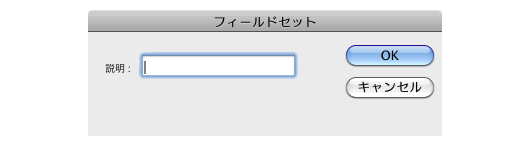
なお、「フィールドセット」を選択すると、以下のような「フィールドセット」ダイアログが「デザイン」「コード」ビューに関わらず表示されます。
このダイアログで入力された文字は、<legend>タグに囲まれ、そのままHTMLドキュメントに表示されます。

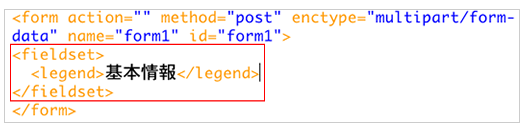
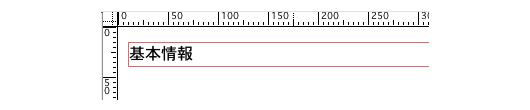
例えば「基本情報」という文字を入力すると、コードでは以下のようにタグが挿入されます。

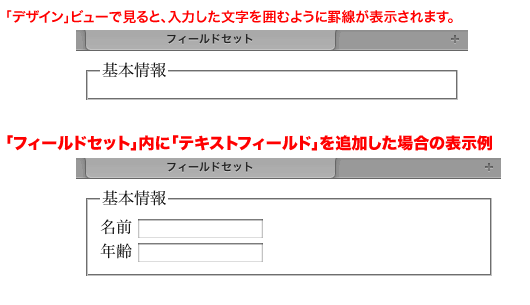
「デザイン」ビューでは以下のようになります。

実際にブラウザで確認すると次のように表示されます。

<legend>タグの次の部分に「テキストフィールド」などの入力フォームタグを追加して「フィールドセット」でグループ化されたフォームを作成します。
なお、「プロパティ」パネルでは細かい設定できません。
属性を設定するときは、直接コードを記述するか、「タグインスペクター」で設定してください。

