
「Spryテキストフィールド検証」の設定方法
Dreamweaverには「Spry framework」というJavaScriptライブラリを使ったいくつかの仕掛けを挿入パネルから作成できます。
Spry framework for Ajax
http://labs.adobe.com/technologies/spry/
Spryを使って、フォームの簡単な入力状況のチェックを行うことができます。
「Spryテキストフィールド検証」を使うには
挿入方法は以下の3つのいずれかで行います。
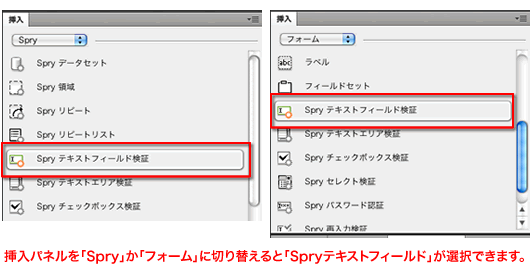
- 「挿入」パネルの内容を「フォーム」に変更し、「Spryテキストフィールド検証」を選択する
- 「挿入」パネルの内容を「Spry」に変更し、「Spryテキストフィールド検証」を選択する
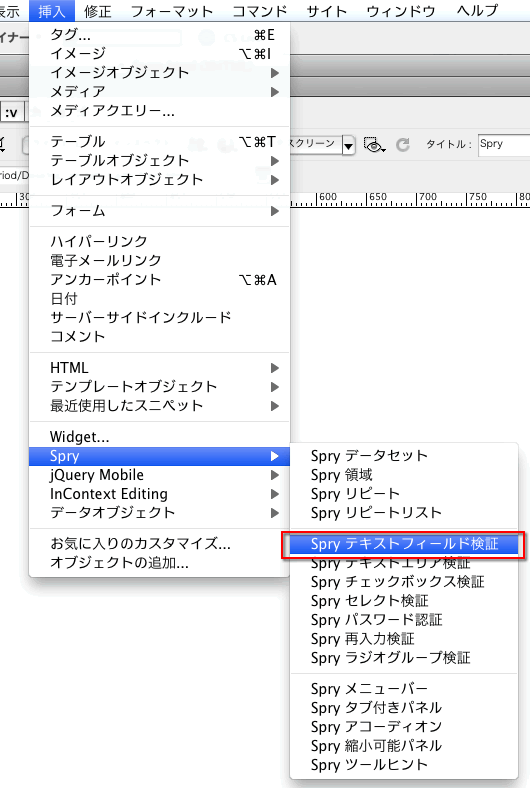
- メニュー「挿入」 > 「Spry」 > 「Spryテキストフィールド検証」を選択する
「Spryテキストフィールド」を使う場合、事前にHTMLファイルにテキストフィールドを挿入しても構いませんし、「Spryテキストフィールド検証」で「テキストフィールド」とSpryを同時にHTMLファイルに挿入しても構いません。


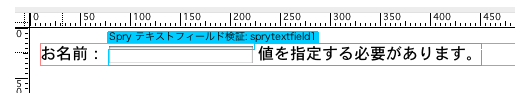
挿入するとHTMLファイルは、「デザイン」ビューを見ると下記のような表示に変わります。

「コード」を見ると<body>タグの内側は、下記のような表示です。
<form id="form1" name="form1" method="post" action="">
<label for="userName">お名前:</label>
<span id="sprytextfield1">
<input type="text" name="userName" id="userName" />
<span class="textfieldRequiredMsg">値を指定する必要があります。</span><span class="textfieldInvalidFormatMsg">無効な形式です。</span></span>
</form>
<script type="text/javascript">
var sprytextfield1 = new Spry.Widget.ValidationTextField("sprytextfield1", "email");
</script>
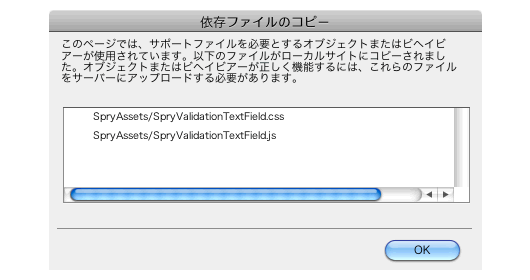
なお、「Spryテキストフィールド検証」を挿入したあとに、HTMLドキュメントを保存すると、下記のようなダイアログが表示されます。
「OK」を押し、このダイアログを閉じると、サイト設定されたフォルダに「SpryAssets」というフォルダが作成され、「Spryテキストフィールド検証」に使うJavaScriptファイルとCSSファイルが作成されます。

「Spryテキストフィールド検証」の設定
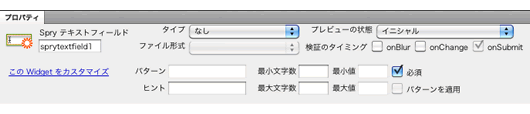
「デザイン」ビューで青い「Spryテキストフィールド検証」を選択すると、「プロパティ」パネルが下記のような表示になります。

| 項目名 | 説明 |
|---|---|
| Spryテキストフィールド |
英数字で設定します。 初期設定では<span id="sprytextfield1">と<span>タグで挿入されます。 |
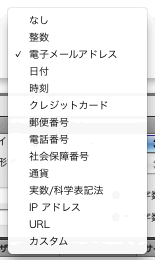
タイプ |
入力形式を指定します。 指定できるタイプは次のものです。 なし、整数、、電子メールアドレス、日付、時間、クレジットカード、ZIPコード、電話番号、社会保障番号、通貨、実数/科学的記数法、IPアドレス、URL、カスタム |
| ファイル形式 |
タイプで指定した形式で入力パターンなどの選択項目が表示されます。 |
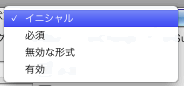
プレビューの状態 |
イニシャル、有効、無効な形式、無効を指定します。 なお、最小文字数を設定すると「最小文字数に達していません」、最大文字数を設定すると「最大文字数を超えています」、最小値を設定すると「最小値より小さい」、最大値を設定すると「最大値より大きい」という項目が追加されます。 |
| 検証のタイミング |
どのタイミングで、メッセージを出すかを指定します。 「onBlur」はユーザーがテキストフィールドの外側をクリックしたときに常に検証を実行します。 「onChange」はユーザーがテキストフィールド内でテキストを変更したときに検証を実行します。 「onSubmit」はユーザーがフォームの送信を試みたときに検証を実行します。 検証のタイミングは、すべて選択することができます。 |
| パターン | タイプが「カスタム」のときに指定します。 |
| ヒント | テキストフィールドに、事前に文字を表示させます。 |
| 最小文字数 / 最大文字数 | 1バイト文字2バイト文字関係なく、1文字として記述する文字数を指定します。 |
| 最小値 / 最大値 | 半角数字の文字数を指定します。半角数字以外の文字がはいると、「無効な形式です」とエラーメッセージが表示されます。 |
| 必須 | チェックがあると必須項目になります。 |
| パターンを適用 | 入力するときに、タイプごとに用意された「パターン」もしくは、カスタムを選択し「パターン」で作成した「パターン」に合わせるかを設定します。 選択すると入力時に「パターン」を自動的に適用させます。 |
タイプの説明
| タイプ | 説明 |
|---|---|
| なし | デフォルトの状態です。 |
| 整数 | 数字のみを入力できます。 |
| 電子メールアドレス | 電子メールアドレスのみを入力できます。ピリオド(.)が連続する電子メールアドレスの入力には対応していません。 |
| 日付 | 日付のみ入力できます。「ファイル形式」で入力パターンを選択します。 |
| 時間 | 時間のみ入力できます。「ファイル形式」で入力パターンを選択します。「ファイル形式」の表示内にある「tt」は am/pm フォーマットを表し、「t」は a/p フォーマットを表します。 |
| クレジットカード | クレジットカードの番号入力に対応します。「ファイル形式」で入力パターンを選択します。 |
| ZIPコード | アメリカ、カナダの郵便番号形式のみ入力できます。「ファイル形式」で入力パターンを選択します。カスタムを使うことで、数字の組合わせのオリジナルパターンを作成することもできます。 |
| 電話番号 | アメリカ、カナダの電話番号形式、またはカスタムで入力できます。「ファイル形式」で入力パターンを選択します。 |
| 社会保障番号 | アメリカの社会保障番号を入力できます。 |
| 通貨 | ドルやユーロなど海外の通貨表示の入力に対応します。1,000,000.00 または 1.000.000,00 のフォーマットで金額を入力できます。 |
| 実数/科学的記数法 | 整数、浮動値、科学的記数法による浮動値など、様々な種類の数字の入力を検証します。 |
| IPアドレス | IPv4とIPv6の入力に対応します。 |
| URL | http、ftpのURLの入力に対応します。 |
| カスタム | 「パターン」を使ってオリジナルのチェック内容を作成します。使用できる文字はASCII文字のみです。 |
設定できるパターンの規則
| 0 | 数字の入力ができる |
|---|---|
| A | 英字の大文字の入力に対応します。小文字のまま入力しても文字は大文字に変わります。 |
| a | 英字の小文字の入力に対応します。大文字のまま入力しても文字は小文字に変わります。 |
| Bまたはb | 大文字と小文字を区別しない英字の入力に対応します。 |
| X | 大文字の英字と数字の入力に対応します。 |
| x | 小文字の英字と数字の入力に対応します。 |
| Yまたはy | 大文字と小文字を区別しない英数字の入力に対応します。 |
| ? | あらゆる文字の入力に対応します。 |
| \ | エスケープ文字。実際のソースコードでは「\\」と記述します。 |

