
「Spryテキストエリア検証」の設定方法
Dreamweaverには「Spry framework」というJavaScriptライブラリを使ったいくつかの仕掛けを挿入パネルから作成できます。
Spry framework for Ajax
http://labs.adobe.com/technologies/spry/
Spryを使って、フォームの簡単な入力状況のチェックを行うことができます。
「Spryテキストエリア検証」を使うには
挿入方法は以下の3つのいずれかで行います。
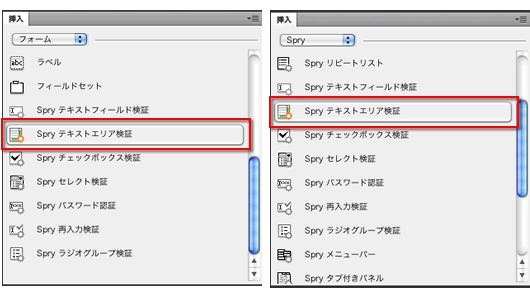
- 「挿入」パネルの内容を「フォーム」に変更し、「Spryテキストエリア検証」を選択する
- 「挿入」パネルの内容を「Spry」に変更し、「Spryテキストエリア検証」を選択する
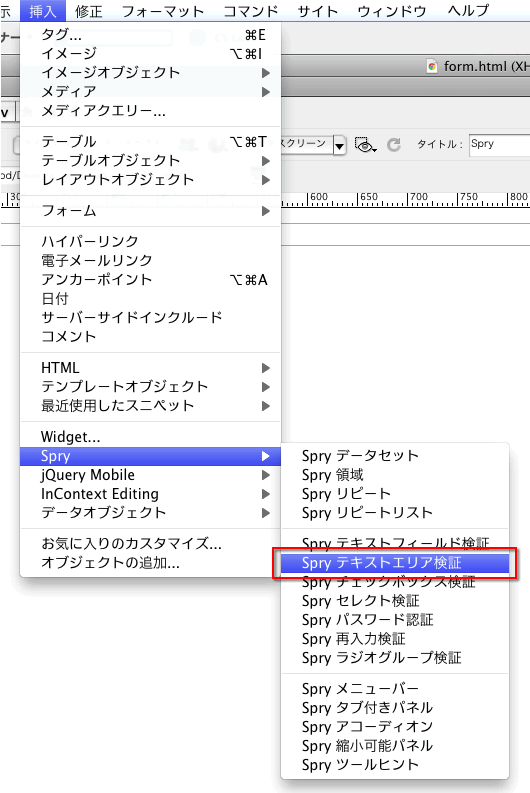
- メニュー「挿入」 > 「Spry」 > 「Spryテキストエリア検証」を選択する
「Spryテキストエリア」を使う場合、事前にHTMLファイルにテキストエリアを挿入しても構いませんし、「Spryテキストエリア検証」で「テキストエリア」とSpryを同時にHTMLファイルに挿入しても構いません。


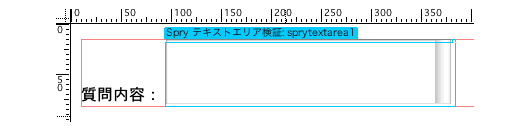
挿入するとHTMLファイルは、「デザイン」ビューを見ると下記のような表示に変わります。

「コード」を見ると<body>タグの内側は、下記のようになります。
<form id="form1" name="form1" method="post" action="">
<span id="sprytextarea1">
<label for="textarea1">質問内容:</label>
<textarea name="textarea1" id="textarea1" cols="45" rows="5"></textarea>
<span class="textareaRequiredMsg">値を指定する必要があります。</span></span>
</form>
<script type="text/javascript">
var sprytextarea1 = new Spry.Widget.ValidationTextarea("sprytextarea1");
</script>
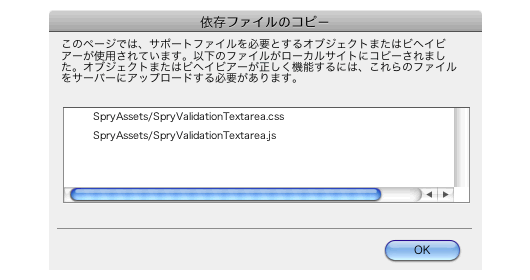
なお、「Spryテキストエリア検証」を挿入したあとに、HTMLドキュメントを保存すると、下記のようなダイアログが表示されます。
「OK」を押し、このダイアログを閉じると、サイト設定されたフォルダに「SpryAssets」というフォルダが作成され、「Spryテキストエリア検証」に使うJavaScriptファイルとCSSファイルが作成されます。

「Spryテキストエリア検証」の設定
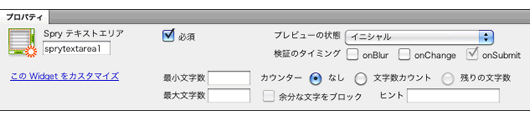
「デザイン」ビューで青い「Spryテキストエリア検証」を選択すると、「プロパティ」パネルが下記のような表示になります。

| 項目名 | 説明 |
|---|---|
| Spryテキストエリア |
英数字で設定します。 初期設定では<span id="sprytexarea1">と<span>タグで挿入されます。 |
| プレビューの状態 |
イニシャル、有効、無効な形式、無効を指定します。 なお、最小文字数を設定すると「最小文字数に達していません」、最大文字数を設定すると「最大文字数を超えています」という項目が追加されます。 |
| 検証のタイミング |
どのタイミングで、メッセージを出すかを指定します。 「onBlur」はユーザーがテキストエリアの外側をクリックしたときに常に検証を実行します。 「onChange」はユーザーがテキストエリア内でテキストを変更したときに検証を実行します。 「onSubmit」はユーザーがフォームの送信を試みたときに検証を実行します。 検証のタイミングは、すべて選択することができます。 |
| カウンター | 最初の設定では、「なし」ですが、この他に「文字数カウント」「残りの文字数」を選択できます。 「文字数カウント」はテキストエリアの右側に入力した文字数を表示します。 「残りの文字数」は「最大文字数」を設定しているときに有効にできます。「最大文字数」をテキストエリアの右側に表示し、入力した文字数分、最大文字数からカウントダウンする表示になります。 |
| ヒント | テキストエリアに、事前に文字を表示させます。 |
| 最小文字数 / 最大文字数 | 1バイト文字2バイト文字関係なく、1文字として記述する文字数を指定します。 |
| 必須 | チェックがあると必須項目になります。 |
| 余分な文字をブロック | 最大文字数を設定したときにチェックが入ります。 最大文字数以上、文字を入力できないようにします。 |
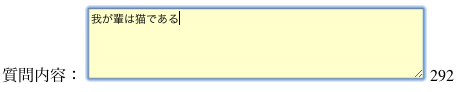
カウンターにチェックを入れると下記の図のように

テキストエリアの右側に、最大文字数から入力した文字の分、カウントダウンされた数字が表示されます。

