
「Spryアコーディオン」の使い方
Dreamweaverには「Spry framework」というJavaScriptライブラリを使ったいくつかの仕掛けを挿入パネルから作成できます。
Spry framework for Ajax
http://labs.adobe.com/technologies/spry/
「Spryアコーディオン」を使うと、クリックで縦にコンテンツが表示・非表示するようなパーツをドキュメントに作成することができます。
「Spryアコーディオン」の挿入方法は以下の3つのいずれかで行います。
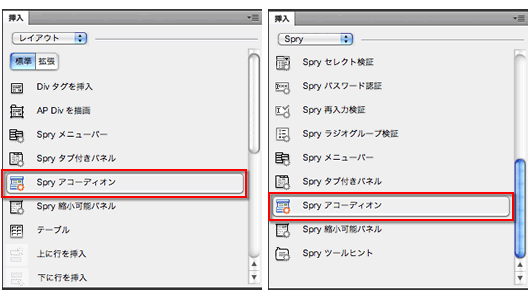
- 「挿入」パネルの内容を「レイアウト」に変更し、「Spryアコーディオン」を選択する
- 「挿入」パネルの内容を「Spry」に変更し、「Spryアコーディオン」を選択する
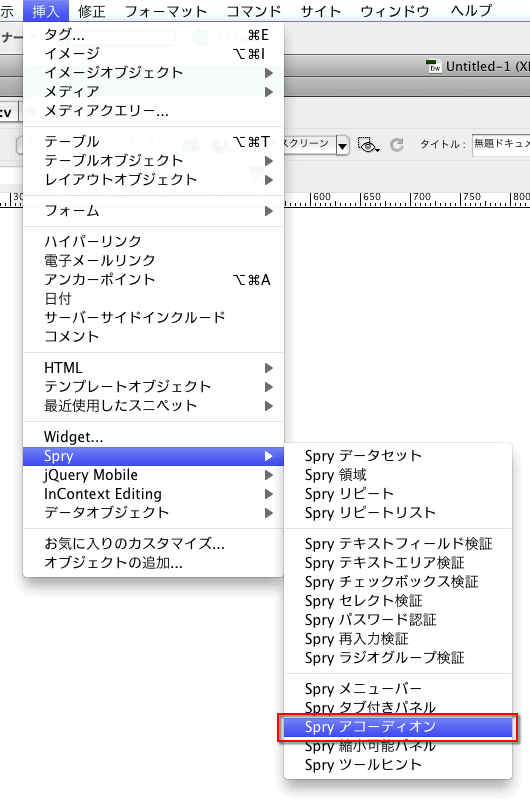
- メニュー「挿入」 > 「Spry」 > 「Spryアコーディオン」を選択する


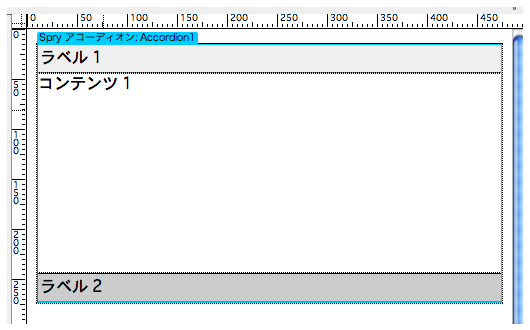
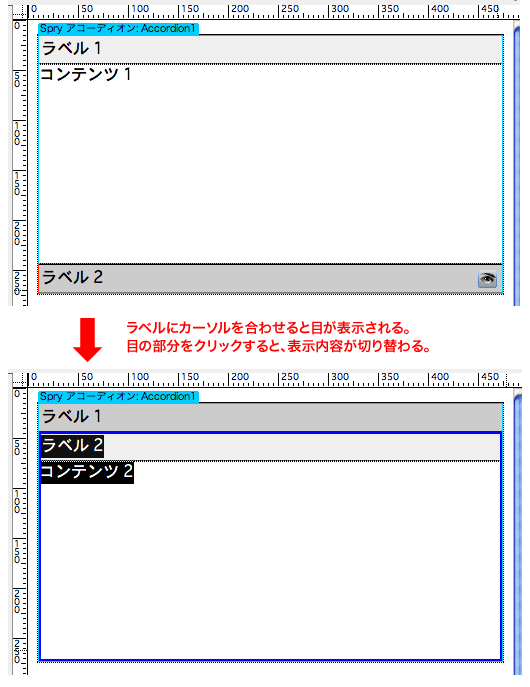
「Spryアコーディオン」を挿入するとドキュメントが以下のような「ラベル1」「ラベル2」が表示されます。
「Spryタブ付きパネル」と同じように、ドキュメント上で直接、コンテンツやラベルの項目の編集が可能です。

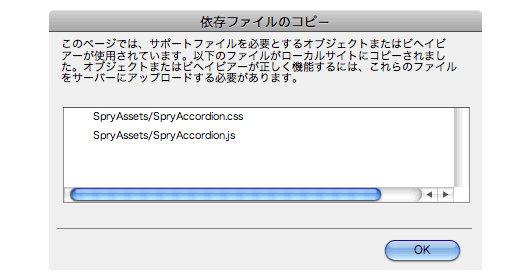
ドキュメントを保存すると下記のような「依存ファイルのコピー」ダイアログが表示され、「OK」を押すと、関連ファイルがサイト定義したフォルダに保存されます。

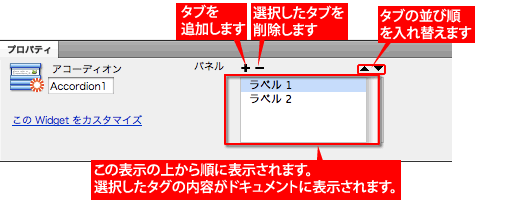
なお、挿入した「Spryアコーディオン」の調整は、プロパティウィンドウで行います。

ドキュメントから直接、ラベルを切り替え、内容を修正することもできます。

アコーディオンの項目と内容を編集する
「Spryアコーディオン」で挿入されるタグは下記のようなタグです。
<div id="Accordion1" class="Accordion" tabindex="0">
<div class="AccordionPanel">
<div class="AccordionPanelTab">ラベル 1</div>
<div class="AccordionPanelContent">コンテンツ 1</div>
</div>
<div class="AccordionPanel">
<div class="AccordionPanelTab">ラベル 2</div>
<div class="AccordionPanelContent">コンテンツ 2</div>
</div>
</div>
表示部分はすべて<div>タグでマークアップされています。
また、</body>の前に以下のようなjavaScriptが挿入されます。この部分はプロパティウィンドウで変更した内容が反映されます。
<script type="text/javascript">
var Accordion1 = new Spry.Widget.Accordion("Accordion1");
</script>
「Spryアコーディオン」は直接、タグを見て、修正するか、プロパティウィンドウでは、変更したいラベルを選択し、ドキュメントで直接編集修正してください。

