ブラウザーごとの表示結果の問題点を見つけるには
「ブラウザーの互換性」を使って、作成したHTMLファイルとCSSファイルのブラウザーごとに表示される際の問題点を見つけることができます。
もともとは「CSS Advisor」というAdobeのサイト内にあるページと連動していましたが、2012年9月現在、正しくリンクしていません。
問題になった部分の詳しい解決方法を知りたい場合は、Adobeの英語ページに残っている「CSS Advisor」を直接ブラウザで表示して確認してください。
なお、「CSS Advisor」は暫定的に残っているページなので、削除されることもあると思いますので、ご注意ください。
ブラウザーごとの互換性をチェックするには
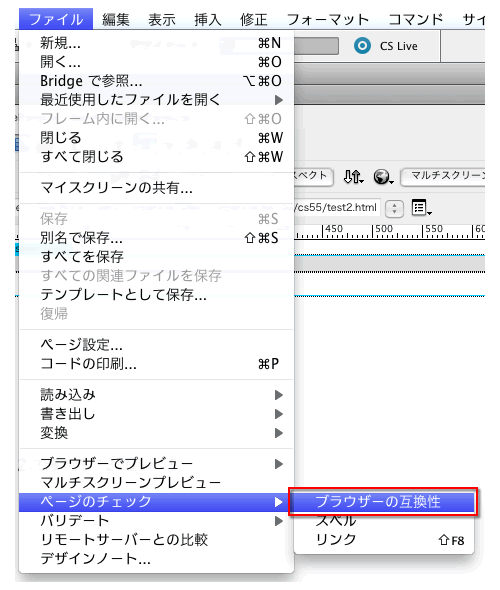
メニュー「ファイル」>「ページチェック」>「ブラウザーの互換性」を選択します。

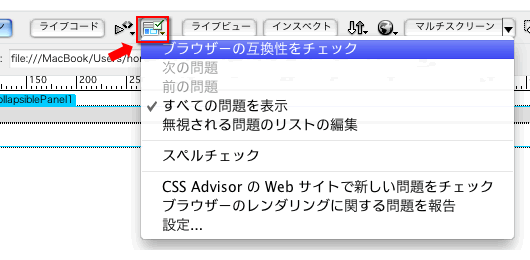
なお、ドキュメント上の下記の場所を選択して「ブラウザーの互換性」を選択することができます。

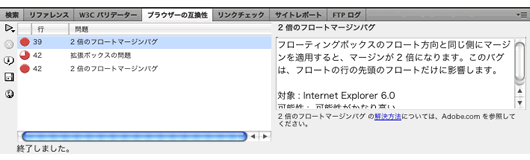
「ブラウザーの互換性」チェックの結果はプロパティウィンドウの下にウィンドウが表示されます。

本来は「![]() 」の部分をクリックすると、解決方法をまとめたAdobeのサイトへ移動しますが、現在は正しく表示できません。
」の部分をクリックすると、解決方法をまとめたAdobeのサイトへ移動しますが、現在は正しく表示できません。
また、表示結果は問題がおきそうな項目を必ずリストアップします。
実際は表示に問題がなくても、問題になりそうな項目はリストアップされますので、注意してください。
なお「ブラウザーの互換性」チェックの結果のウィンドウから「ブラウザーの互換性をチェック」を選択して、「ブラウザーの互換性」を行うこともできます。
「ブラウザーの互換性」の設定
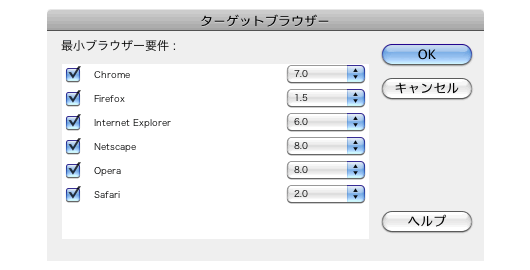
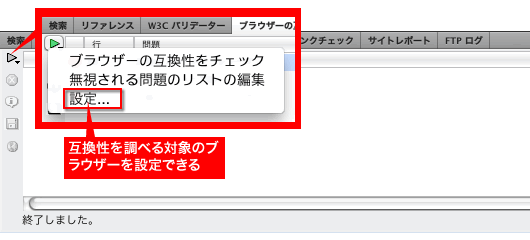
「ブラウザーの互換性」の対象となるブラウザの設定は「ブラウザーの互換性」ウィンドウなどで「設定...」を選び行います。

「設定...」を選ぶと以下のようなウィンドウが表示されます。互換性を調べる対象になるブラウザーのバージョンを選択してください。