
よく使うコーディングをワンクリックで挿入する(スニペットの使い方)
ウェブサイトを作成していると、似たようにコードを使う部分が繰り返し使われることがあります。
そうした「よく使う似たようなコードフレーズ」を「スニペット」という機能を使って、ワンクリックで呼び出すことができます。
「スニペット」は、「ライブラリ」「テンプレート」との違い、ページに挿入したあとで、挿入したコードそのものを変更・修正することができます。
なお、「スニペット」は画像そのものを登録することはできません。あくまでも「コード」だということに注意してください。
「スニペット」パネルを表示するには
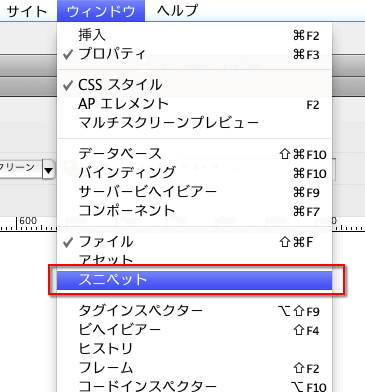
「スニペット」パネルはメニュー「ウィンドウ」>「スニペット」で表示します。

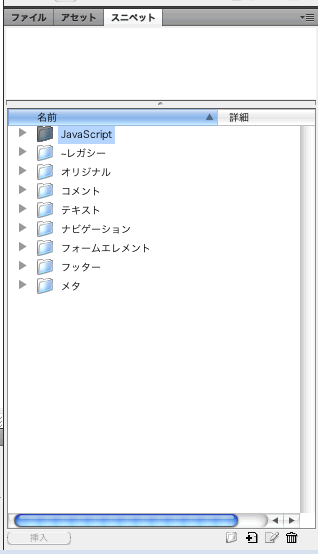
「スニペット」パネルは「ファイル」「アセット」と同じタブグループに表示されます。

「スニペット」をページに挿入するには
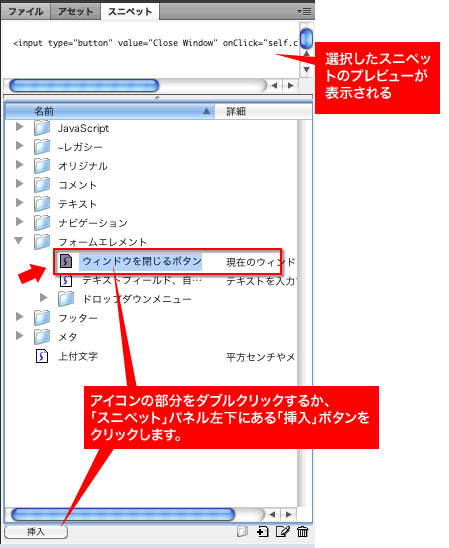
例えば、以下のような「ウィンドウを閉じるボタン」をページに挿入するには、次の手順です。

- 「スニペット」パネルの「フォームエレメント」から「ウィンドウを閉じるボタン」を選択します。

- アイコンの部分をダブルクリックするか、「スニペット」パネル左下にある「挿入」ボタンをクリックします。
- これで「スニペット」パネルに登録されたコードがページに挿入されます。

なお、「スニペット」はこのようにページに「パーツとして挿入できるもの」と「カーソルの前後にタグを配置するもの」の2種類あります。
「スニペット」を作るには
「スニペット」を作るにはすでに、ページに表示された内容を選択して作成する方法と、新規に作る方法があります。
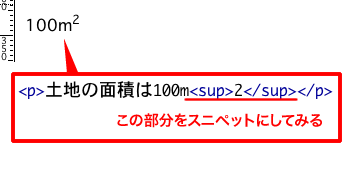
例えば、文字を囲んだ部分だけ上付き文字にするタグ<sup>を挿入するためのタグをスニペットで作成すると次のような手順で作成できます。

- ページに「100m2」と、<sup>タグを使って作成します。
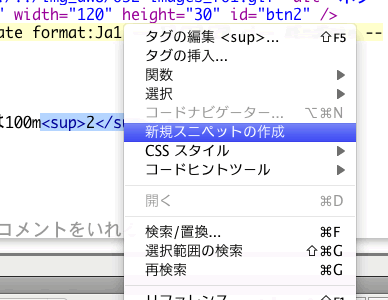
- コードビューに切り替え、<sup>タグを使っている箇所を選択し、右クリックメニューから「新規スニペットの作成」を選びます(もしくは「スニペット」パネル右下のアイコン新規作成を選択します)。

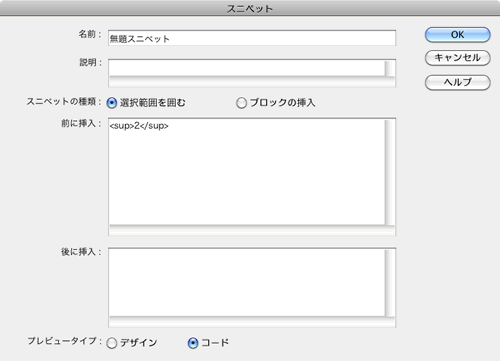
- 表示されたウィンドウを設定していきます。
- 例えば、そのまま<sup>2</sup>というスニペットを作成したければ、下記のような設定にします。

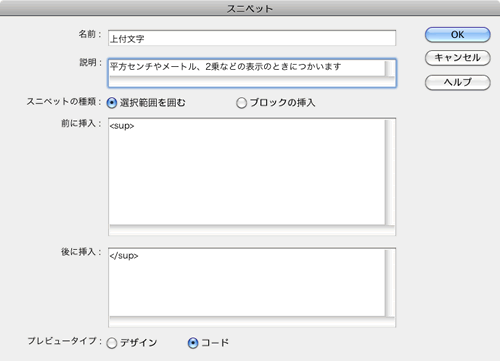
- 選択した文字の前後に<sup>タグを挿入するスニペットなら下記のような設定します。

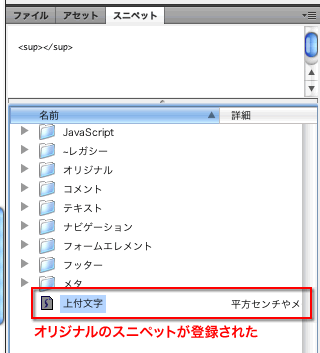
- スニペットの設定を行ったら「OK」を押すと作成した「スニペット」が「スニペット」パネルに表示されます。

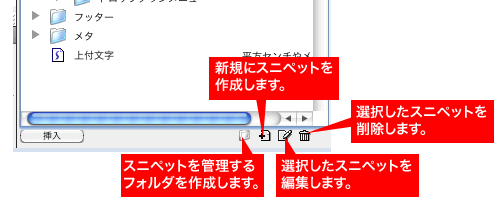
その他に「スニペット」パネルの右下から直接新規「スニペット」を作成することもできます。

スニペットのプレビュー表示について
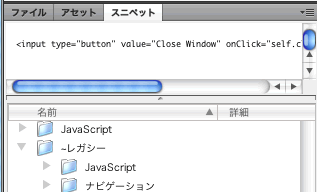
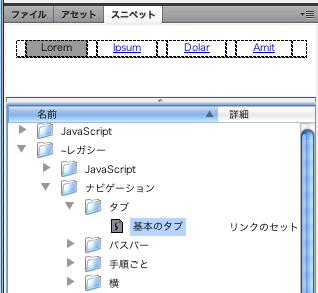
「スニペット」のプレビューには「コード」と「デザイン」の2種類あります。
「コード」を選択するとプレビューには「コード」が表示されます。

「デザイン」を選択するとプレビューは、「ブラウザで表示されたときと同じような表示」で表示されます。

なお、スニペットでは画像そのものを登録することはできません。あくまでもよく使うコードを登録し、挿入するだけのものだということに注意してください。

